Frontend Integration Sequence: Vue.js | GoodData
[ad_1]
Integrating GoodData into Vue.js is simpler than it appears, even with out native help. Let’s dive in and go over the 4 step course of:
- Putting in Dependencies
- Organising Setting Variables
- Organising the Code Base
- Managing CORS
Observe: For these fascinated about a deeper dive into these integrations, I like to recommend trying out Patrik Braborec’s fast overview.
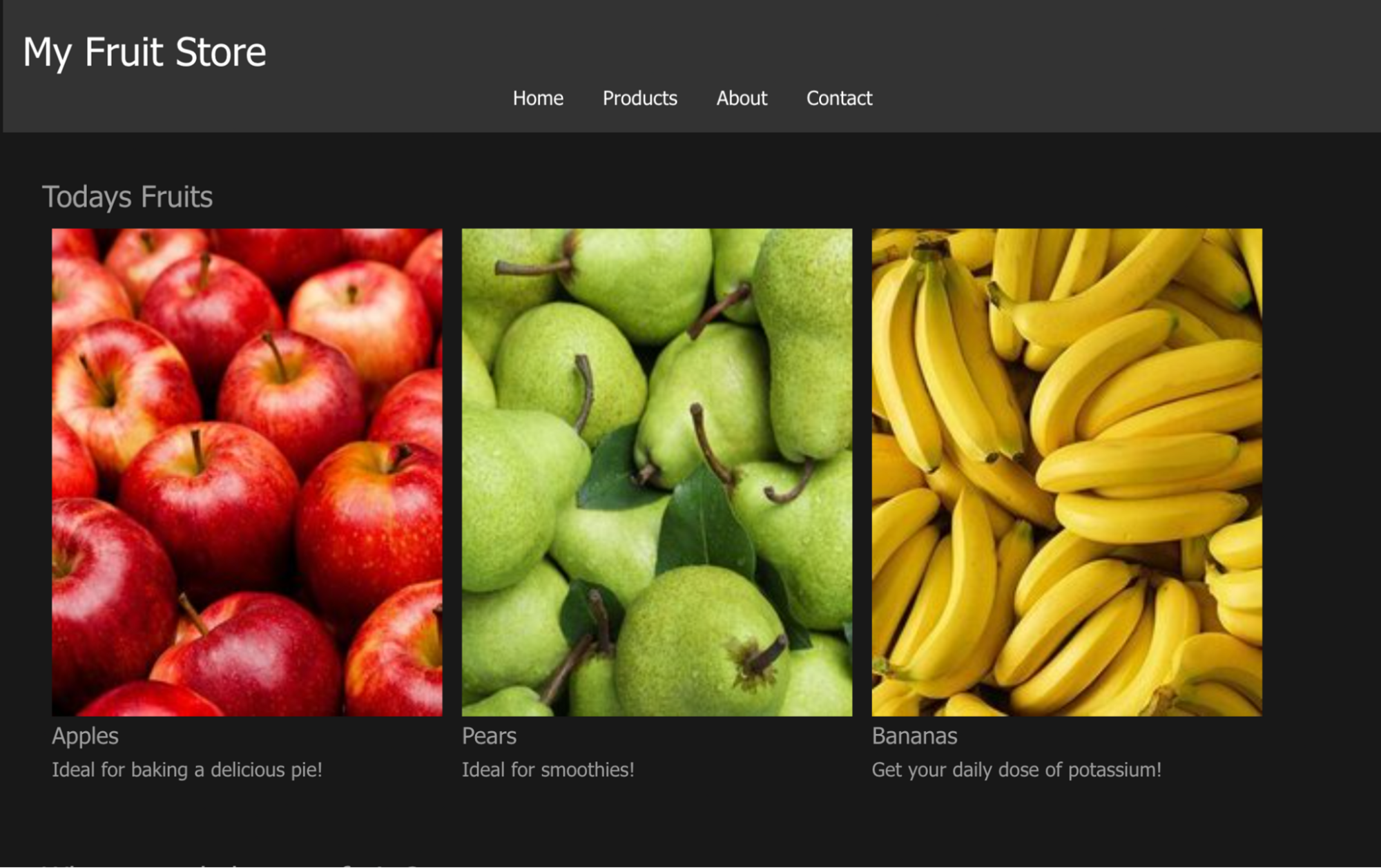
On the finish of this tutorial, it is possible for you to to combine GoodData Visualizations into your Vue.js software. For the needs of this demo, let’s assume that you’ve got a fruit retailer like this:

That is a part of an ongoing sequence about completely different front-end frameworks and their integration into GoodData.
Step 1: Set up Dependencies
First issues first, you would wish so as to add a number of issues to your dependencies.
npm set up --save react@^18.2.0 react-dom@^18.2.0 @gooddata/sdk-ui-all @gooddata/sdk-backend-tiger
Particulars in regards to the GoodData.UI SDK is just not within the scope of this text, however if you need to study extra about it, right here is the GoodData.UI structure overview.
And only for completeness listed here are TypeScript dependencies:
npm set up --save-dev @varieties/react@^18.2.0 @varieties/react-dom@^18.2.0
Now that’s out of the best way, let’s take a look at the code!
Step 2: Set atmosphere variables
Be sure you have your .env and .env.native recordsdata with right values. After you clone the repository, you will note a .env.native.template file within the /purchasers/vuejs folder. It’s worthwhile to take away “template” from the filename in an effort to arrange all the pieces appropriately.
For .env, you have to to outline three variables:
# GoodData host
VITE_HOSTNAME=
# GoodData workspace id
VITE_WORKSPACE_ID=
# GoodData perception id
VITE_INSIGHT_ID=
In case you open a GoodData dashboard, you’ll find the HOSTNAME and WORKSPACE_ID within the URL:
*https://<HOSTNAME>/dashboards/#/workspace/<WORKSPACE_ID>/dashboard/<DASHBOARD_ID>*
For INSIGHT_ID you’ll have to navigate to the Analyze tab after which navigate to one of many visualizations. There, you’ll find INSIGHT_ID like this:
https://<HOSTNAME>/dashboards/#/workspace/<WORKSPACE_ID>/<INSIGHT_ID>/edit
For .env.native, you have to just one variable:
# GoodData API token
VITE_GD_API_TOKEN=
Test Create an API token documentation for extra data.
In case you want to use this in your manufacturing, we extremely suggest to make use of OAuth, as you could possibly probably leak your API_TOKEN.
Step 3: Arrange the Code
To shortly embed GoodData Visualizations, you would wish to create a backend within the type of tigerFactory() in App.vue:
const backend = tigerFactory()
.onHostname(import.meta.env.VITE_HOSTNAME)
.withAuthentication(
new TigerTokenAuthProvider(import.meta.env.VITE_GD_API_TOKEN)
)
After which simply merely feed it with the onMounted() technique:
onMounted(() => {
const node = doc.getElementById('gooddata-chart')
const props = {
workspace: import.meta.env.VITE_WORKSPACE_ID,
perception: import.meta.env.VITE_INSIGHT_ID,
backend
}
if (node) {
ReactDOM.render(React.createElement(InsightView, props), node)
}
})
Now you possibly can merely have a with gooddata-chart id and it will render the Visualization!
Right here is an easy template:
<template>
<foremost>
<h1>Vue.js with GoodData</h1>
<div id="gooddata-chart"></div>
</foremost>
</template>
Now you possibly can simply add styling and you might be set! Only for simplicity, let’s simply go along with a minimal one:
<fashion scoped>
#gooddata-chart {
width: 100%;
top: 400px;
}
</fashion>
Here’s a GitHub repo you possibly can simply begin with!
Step 4: Handle CORS
And that’s all for code! Fairly easy, is not it? 😉
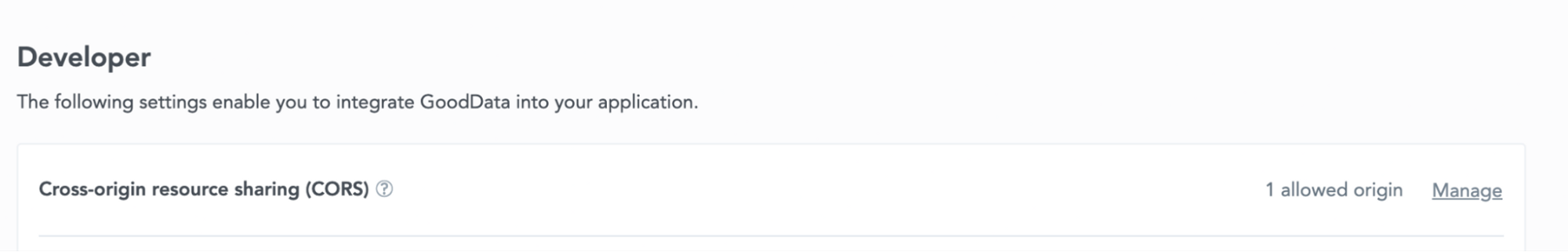
Now the one factor that might be lacking is to care for CORS. That is fairly easy in GoodData:
- Navigate to your GoodData Occasion,
- Go to the settings
- Add allowed origins to the CORS.

Observe: For detailed details about CORS, confer with the official documentation.
For my native improvement, this was http://localhost:5173:

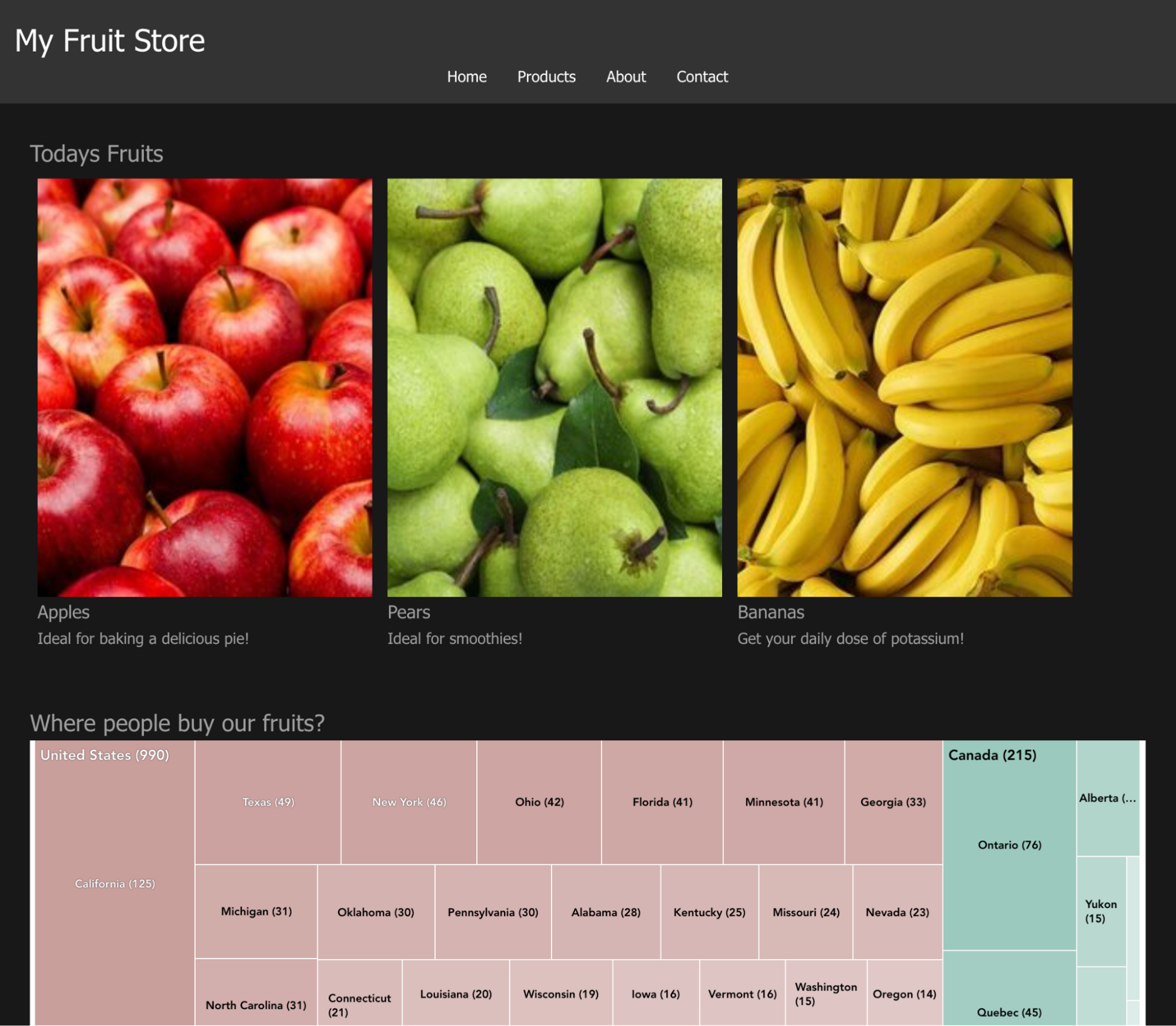
Now simply merely run npm run dev and you need to see one thing like this:

In case the colours of the visualization don’t suit you, you possibly can at all times change them.
Wish to Study extra?
If you wish to strive GoodData, take a look at our free trial – it really works effectively with the GitHub repo! If you want to debate embedding, AI, dashboard plugins or no matter you may have in your thoughts, attain out to us on our neighborhood Slack.