Frontend Integration Collection: Angular | GoodData
[ad_1]
Integrating GoodData into Angular is simpler than it appears, even with out native assist. Let’s dive in and go over the 4 step course of:
- Putting in Dependencies
- Establishing Setting Variables
- Establishing the Code Base
- Managing CORS
Observe: For these concerned with a deeper dive into these integrations, I like to recommend testing Patrik Braborec’s fast overview.
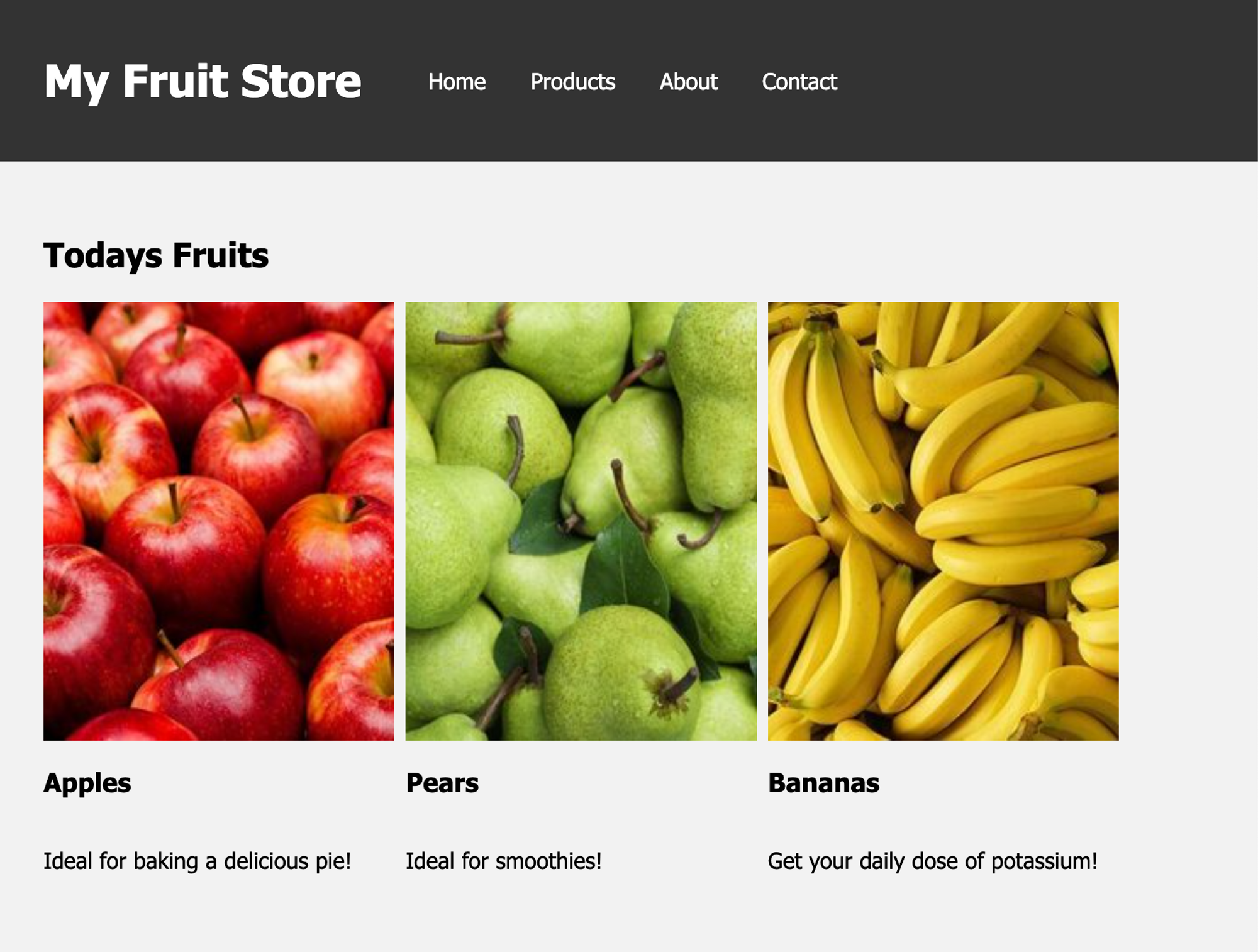
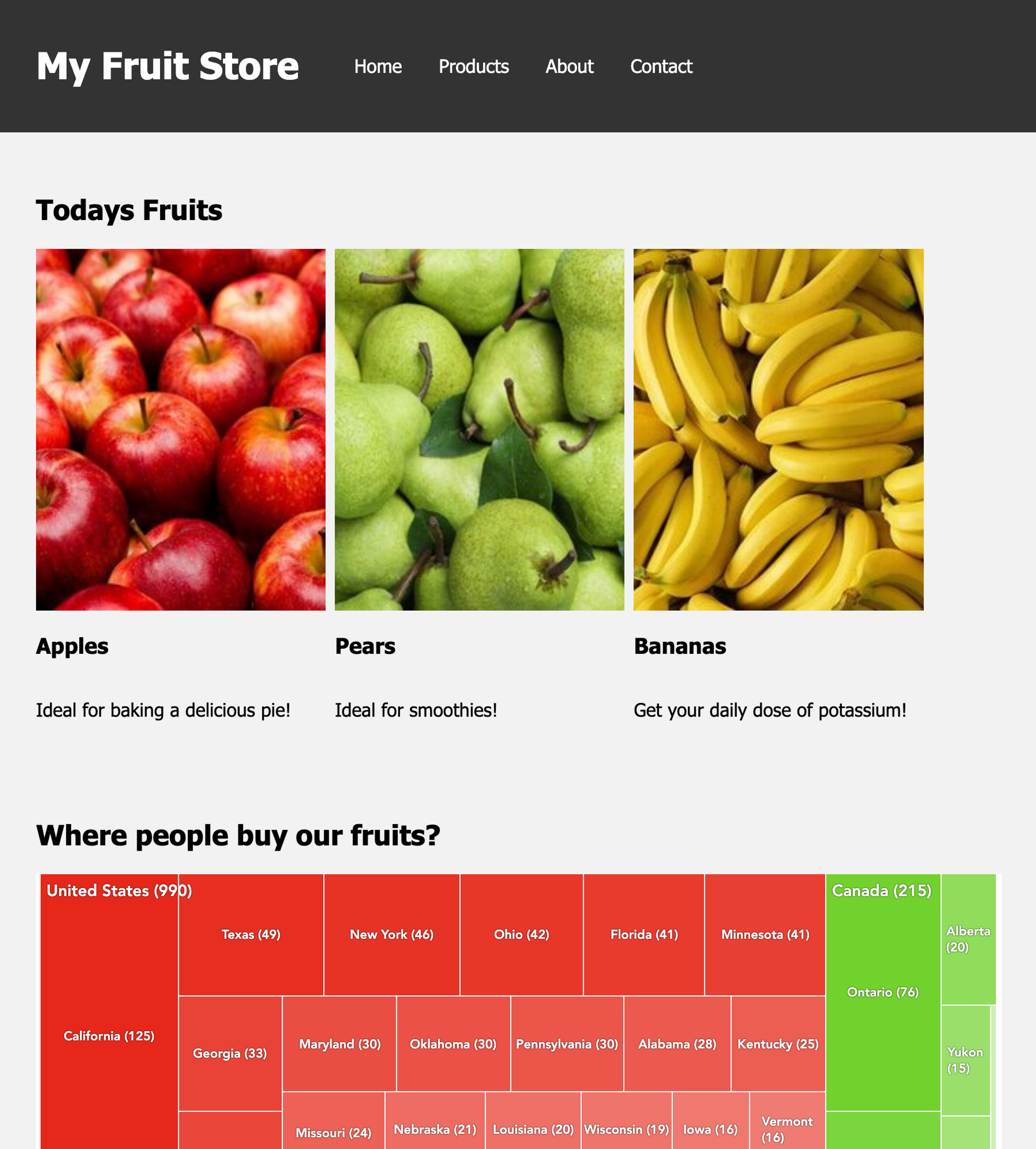
On the finish of this tutorial, it is possible for you to to combine GoodData Visualizations into your Angular utility. For the needs of this demo, let’s assume that you’ve a fruit retailer like this:

That is a part of an ongoing sequence about completely different front-end frameworks and their integration into GoodData. Final one was about Vue.js.
Step 1: Set up Dependencies
First issues first, you would want so as to add just a few issues to your dependencies.
npm set up --save react@^18.2.0 react-dom@^18.2.0 @gooddata/sdk-ui-all @gooddata/sdk-backend-tiger
Particulars in regards to the GoodData.UI SDK just isn’t within the scope of this text, however if you want to study extra about it, right here is the GoodData.UI structure overview.
And only for completeness listed below are TypeScript dependencies:
npm set up --save-dev @varieties/react@^18.2.0 @varieties/react-dom@^18.2.0
Now that’s out of the way in which, let us take a look at the code!
Step 2: Set atmosphere variables
Be sure to have your atmosphere.ts and atmosphere.growth.ts recordsdata with appropriate values. After you clone the repository, you will notice a .atmosphere.template.ts file within the /shoppers/angular/src/environments folder. It is advisable take away “template” from the filename with the intention to arrange every little thing accurately.
For .env, you’ll need to outline 4 variables:
export const atmosphere = {
apiKey: 'API_KEY',
insightID: 'INSIGHT_ID',
workspaceID: 'WORKSPACE_ID',
hostname: 'HOSTNAME',
};
In case you open a GoodData dashboard, you could find the HOSTNAME and WORKSPACE_ID within the URL:
https://<HOSTNAME>/dashboards/#/workspace/<WORKSPACE_ID>/dashboard/<DASHBOARD_ID>
For INSIGHT_ID you’ll have to navigate to the Analyze tab after which navigate to one of many visualizations. There you’ll discover INSIGHT_ID like this:
https://<HOSTNAME>/dashboards/#/workspace/<WORKSPACE_ID>/<INSIGHT_ID>/edit
Test Create an API token documentation for extra details about our API tokens.
In case you want to use this in your manufacturing, we extremely advocate to make use of OAuth, as you could possibly doubtlessly leak your API_TOKEN.
Step 3: Arrange the Code
To shortly embed GoodData Visualizations, you would want to create a backend within the type of tigerFactory() in your chart part:
const backend = tigerFactory()
.onHostname(import.meta.env.VITE_HOSTNAME)
.withAuthentication(
new TigerTokenAuthProvider(import.meta.env.VITE_GD_API_TOKEN)
)
Then simply merely fetch the props for the InsightView and feed it with within the render() methodology:
// protected getRootDomNode() { ...}
// non-public isMounted(): boolean { ... }
protected getProps(): IInsightViewProps {
return {
workspace: atmosphere.workspaceID,
perception: atmosphere.insightID,
backend,
};
}
protected render() {
if (this.isMounted()) {
ReactDOM.render(
React.createElement(InsightView, this.getProps()),
this.getRootDomNode()
);
}
}
Now you may merely create <gooddata-chart> and it might render the Visualization!
Here’s a quite simple template:
<h1>Angular with GoodData</h1>
<gooddata-chart></gooddata-chart>
Now you may simply add styling and you’re set! Only for simplicity, let’s simply go along with a minimal one:
#gooddata-chart {
width: 100%;
peak: 400px;
}
.insight-view-container, .insight-view-visualization {
width: 100%;
peak: 400px;
}
Here’s a GitHub repo you may simply begin with!
Step 4: Handle CORS
And that’s all for code! Fairly easy, is not it? 😉
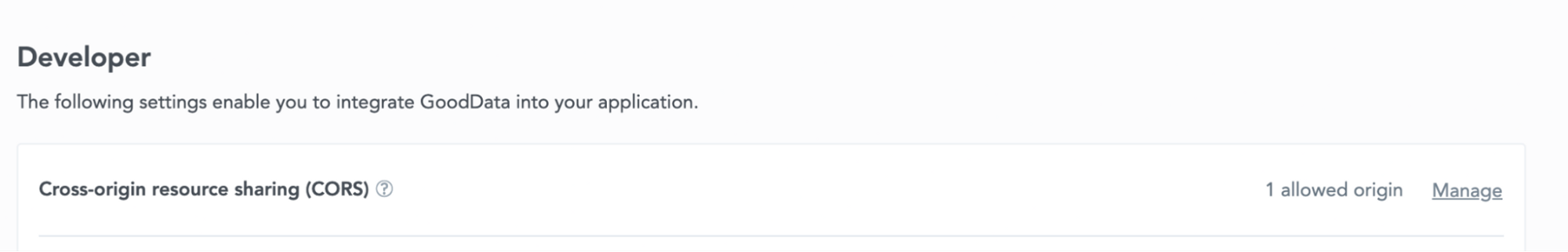
Now the one factor that will be lacking is to care for CORS. That is fairly easy in GoodData:
- Navigate to your GoodData Occasion,
- Go to the settings
- Add allowed origins to the CORS.

Observe: For detailed details about CORS, discuss with the official documentation.
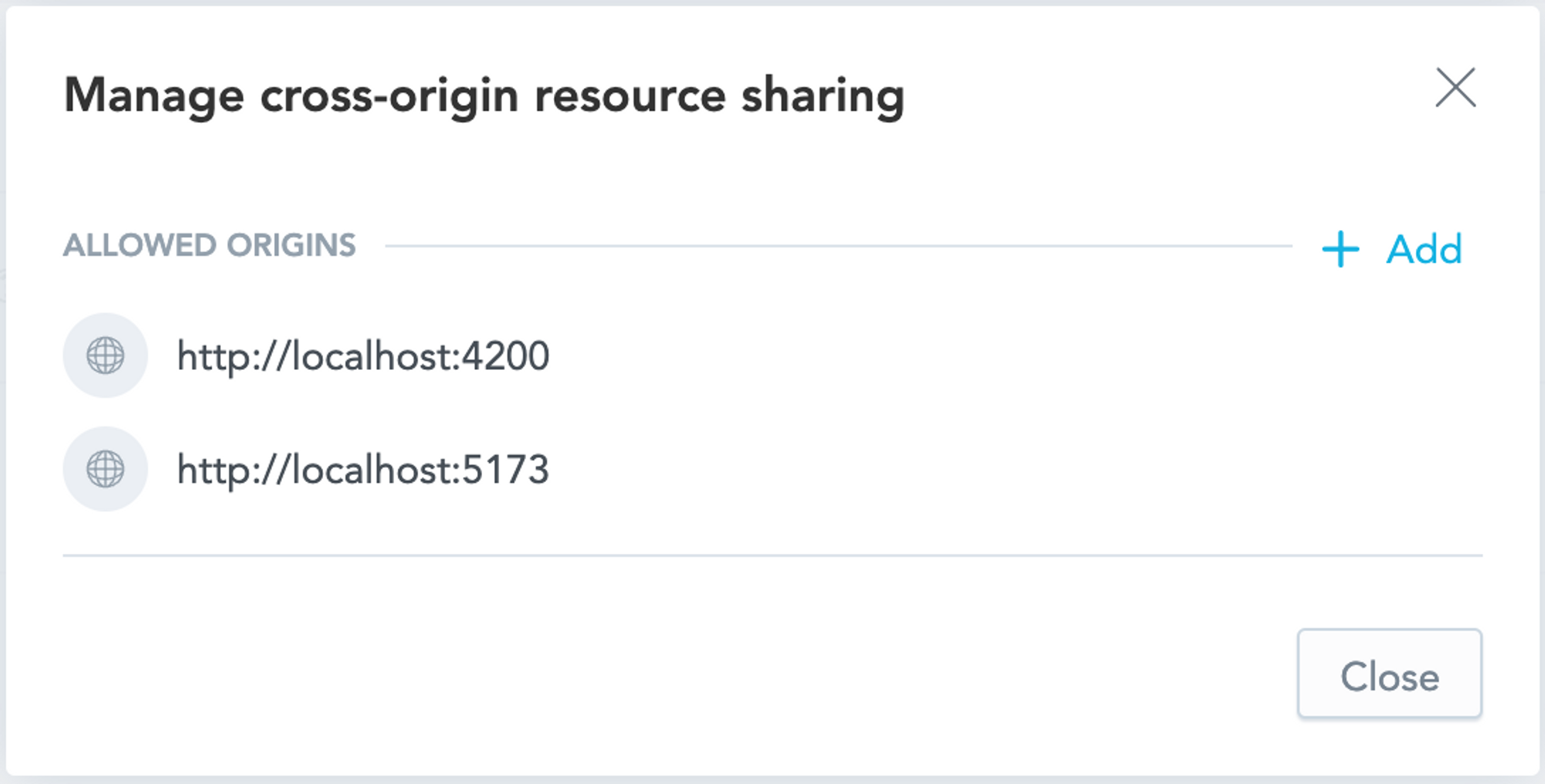
For my native growth, this was http://localhost:4200:

CORS settings. Observe, that there’s additionally the http://localhost:5173 from the Vue.js article.
Now simply merely run ng serve and it is best to see one thing like this:

In case the colours of the visualization don’t suit you, you may all the time change them
Need to Be taught extra?
If you wish to strive GoodData, take a look at our free trial – it really works properly with the GitHub repo! If you need to debate embedding, AI, dashboard plugins or no matter you’ve gotten in your thoughts, attain out to us on our neighborhood Slack.
[ad_2]