[ad_1]
For WordPress website owners, professional website administrators, and website developers, there are plenty of common WordPress errors to keep in mind.
Thinking about error codes may seem overwhelming and maybe even a touch pessimistic. However, we find that proactively cataloging why each one happens and how to fix them saves you a ton of time, money, and brain cells on demystifying the blank or frozen screen in front of you.
After all, how much easier would life be if you came with a message like Error ⒡00ⓓ: Hangry to decode why you’re so snarky over Slack at 3 PM every day? (Guilty!)
Everyone who works with a WordPress website — or has used the internet for that matter — has probably encountered the 504 Gateway Timeout error at some point.
So we put together this guide to explain what you’re looking at, why it happens, lots of solutions for fixing it, and why it even matters that this error occurs in the first place.
From basic checks, all the way through advanced troubleshooting techniques, come along as we wind through everything the savvy website owner or manager should know about fixing the 504 Gateway Timeout error.
How To Identify A 504 Gateway Timeout Error
On the world’s most popular browser, Google Chrome, you’ll often see the familiar “This site can’t be reached” message on a mostly blank screen, with the error code “HTTP ERROR 504” beneath it.
However, there are several different ways this error can be referenced on Chrome, as well as across different browsers, devices, operating systems, server types, and programs.

So, if you see any of these messages, you’re likely dealing with the same 504 Gateway Timeout error we’re talking about today:
- “Gateway Timeout Error”
- “504 Gateway Time-out. The server didn’t respond in time.”
- “Gateway Timeout (504)”
- “Error 504”
- “504 Error”
- “HTTP Error 504”
- “HTTP 504”
- “HTTP Error 504. Gateway Timeout.”
- “504 Gateway Timeout NGINX”
- “NGINX 504 Gateway Timeout”
And sometimes, the error may be a little less descriptive, forgoing the number code for a reference to timing instead, such as:
- “This page isn’t working. Domain took too long to respond.”
- “The page request was canceled because it took too long to complete”
- “There was an issue serving your request, please try again in a few minutes”
- “There was a gateway timeout. You should visit your error log for more information”
Website owners can even customize the page that’s shown if a user encounters a 504 error while using their website, which means you might get a nicely branded page that uses some combination of the codes and content above.
Other times, you might just find yourself staring at a blank screen! Because the 504 error is pretty common, it’s not a bad idea to assume a blank page is due to a server timeout situation and apply the steps we’ll provide later in this guide to correct it.
What The 504 Gateway Timeout Error Means
Technically, 504 Gateway Timeout is a server-side error from a server acting as a gateway or proxy. It means that the server timed out while waiting for a response from the next server that it needed to communicate with, and thus didn’t complete the action it was asked to do.
What does that translate to in less technical terms? (In English, please.)
Here’s how it happened. Let’s dive a bit deeper into the whole process.
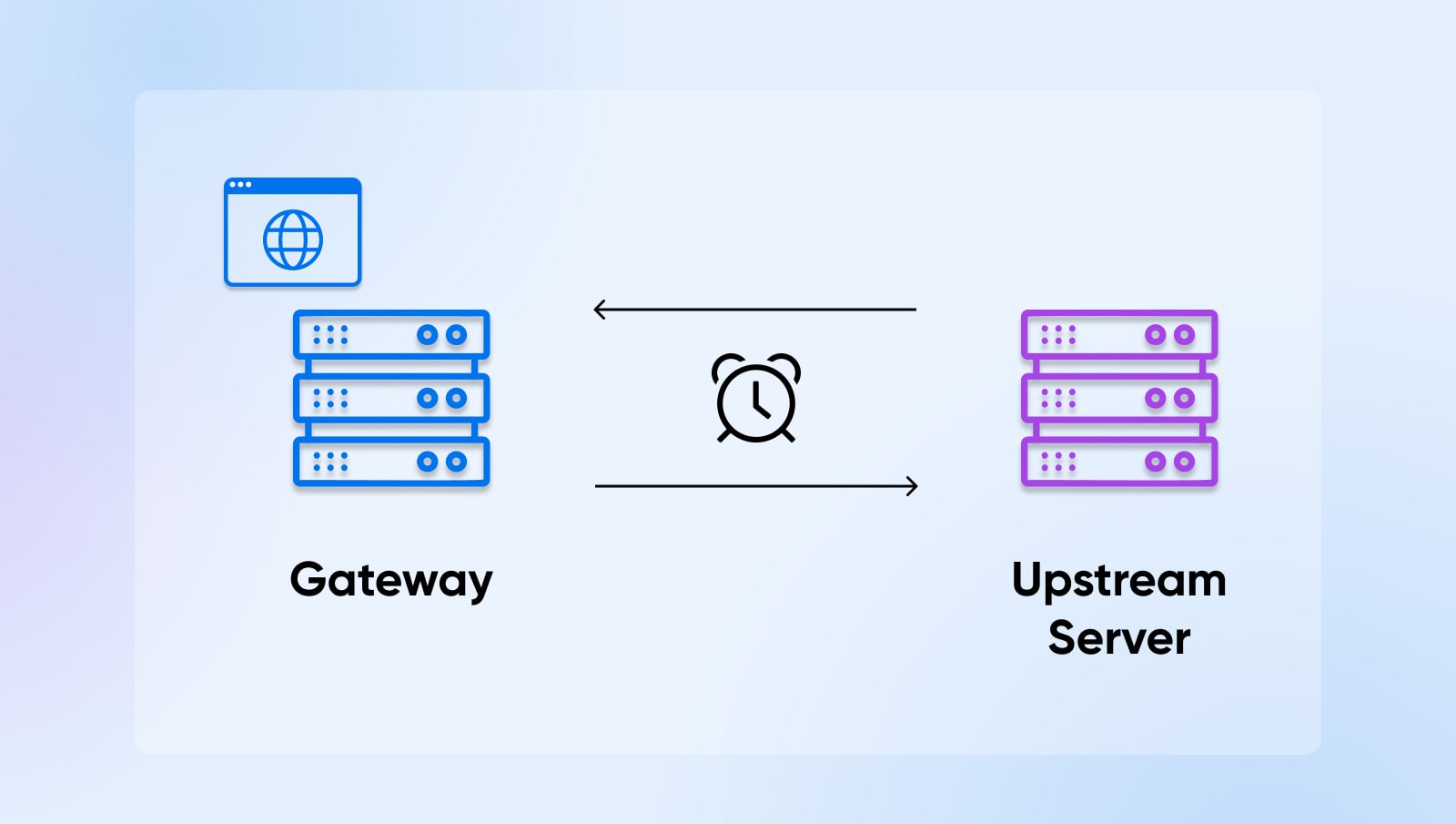
When you go to visit a website, the typical process is that the server your browser is using sends a request to the server hosting the website you intend to visit. This request lets the receiving server (often called the “upstream server”) know to start loading the website you want to see. Your server is the gateway in this instance. Your server waits for the upstream server to respond and send it data. If the upstream server doesn’t do so on time, instead of your destination website you’re served a 504 Gateway Timeout error message instead.

Sometimes the error can resolve itself, but other times it may take going into different systems to implement a fix.
Now that you know what you’re looking at, let’s figure out why you’re seeing it.
What Causes The 504 Gateway Timeout?
The reason a 504 error is so common is that server timing issues can occur for a variety of reasons.
Here are many of the most popular underlying troubles:
Server hiccups: Servers go down and slow down all the time for various reasons: increased traffic, maintenance, hardware failure, etc. If any of the servers that you need to work together to load a website are down, you’re likely going to see an error due to timing issues.
Resource limitations: If your website is getting more traffic, even if that traffic is from legitimate sources, it may be more than your current setup is ready to handle.
Other, more general interruptions: There’s a lot more than server uptime that can go wrong when loading websites. Routers can go out, devices can glitch, and so on. Any of these can trip up the server-to-server connection and put you in 504 jail.
Proxy server problems: Proxy servers can add another layer of security, but sometimes they can throw off the steam of communication between the gateway and upstream servers.
Firewall confusion: Firewalls, especially those with extra security measures or custom configurations, might block certain connections by mistake, thinking they’re an attack. This can happen more if you’re using a firewall to restrict certain internet service providers (ISPs) or content delivery networks (CDNs).
DNS issues: Sometimes, domain name system (DNS) servers can’t match the right domain name to the right IP address. This may be caused by recent IP changes, old DNS information being cached, or the DNS configuration being off.
DNS
The Domain Name System (DNS) protocol keeps records of which domain names correspond to specific IP addresses. DNS enables you to browse the web by typing in regular URLs instead of IP addresses.
Website code errors: A mistake within your website code may make it so that your server, or upstream servers down the line, can’t accurately talk to each other, leading to a timeout when they can’t resolve the miscommunication.
PHP worker limitations: In WordPress, PHP workers are processes that help serve your website content to visitors. If you don’t have enough of these in place to keep up with traffic, a server may have to ‘get in line’ before its request can be answered, which will likely cause it to time out.
PHP
PHP (Hypertext Preprocessor) is an open-source scripting language. It’s widely used in web development and can be embedded in HTML. Several popular Content Management Systems (CMS), such as WordPress, are built with PHP.
Why Fix The 504 Gateway Timeout Error?
OK, now for one very important consideration before we get into the work of fixing timeout errors: why bother fixing the 504 error at all?
There are really two core reasons to care here: user experience and SEO.
Any of the HTTP 500 errors stop a website from loading. That’s probably the worst experience you can create for a visitor to your website — especially for first-time visitors who were referred to your website or landed there from an ad, as it can leave a bad taste in their mouth that keeps them from ever returning. That’s a problem not just for your ego and brand but for your sales and retention.
Then, there’s search engine optimization (SEO) to consider.
SEO
Search Engine Optimization (SEO) is the practice of improving a site’s ranking in search results. Search results are aggregated based on a number of factors, including a site’s relevance and quality. Optimizing your site for these factors can help boost your rankings.
If a search engine goes to index (basically, read and categorize your website so it knows what kind of searches to display it for) your website and finds that loading is slow or stopped due to a 504 Gateway Timeout error, it can seriously hurt how it chooses to rank your website in search results.
The further down your website appears on a search engine result page (SERP), the less likely people are to click on it, and if search engine indexers encounter loading errors often enough, they may stop indexing your website at all. The result? Removing you from search results altogether.
In an age when clicks are currency, unresolved and repetitive 504 errors can seriously set you back.
How To Fix The 504 Gateway Timeout Error (9 Possibilities)
Daunted? Don’t be. If your website is reporting a 504 Gateway Timeout error, here’s what you need to know to fix it.
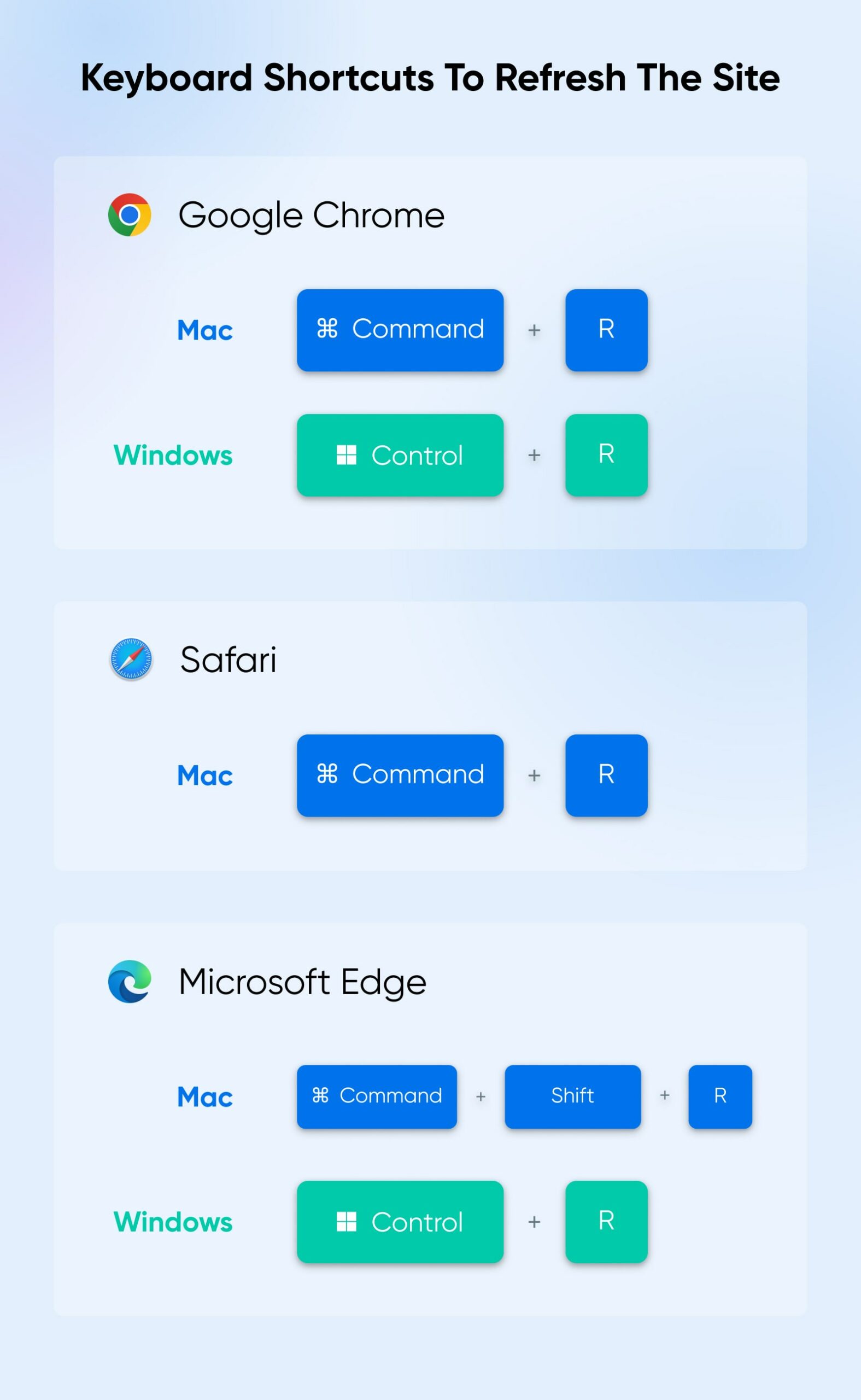
1. Refresh The Site
No, really. It could be that simple!
In the case of connectivity interruptions, device snafus, traffic overload, and maintenance, it’s probably just a matter of bad timing. Give it a minute and refresh your site to see if those issues have been resolved and your site is back to being as accessible as ever.
Here’s how:
- Google Chrome on Mac: Hit Command + R
- Google Chrome on Windows: Use Ctrl + R
- Safari (currently only supported on Mac): Command + R
- Microsoft Edge on Windows: CTRL+R
- Microsoft Edge on Mac: Command + Shift + R

2. Switch/Restart Devices And Browsers
Hardware bugs, outdated caches, and other pretty simple glitches can interrupt the server connection and cause a timeout-related error.
Try restarting and also changing up the devices and/or browsers you’re working on to see if your site loads. You may also want to reboot your modem or router. This may fix everything. Or, if you find your site starts working in some places but not in others, it may at least help you narrow down what’s going on.
To restart most modern desktop machines on MacOS, go to the Apple menu (top left) > Restart. For a computer running Windows, it should look something like navigating to Start in the taskbar, selecting the power icon, and then Restart on the next screen.
While you can’t usually bust open and fix any hardware that’s having a problem, you may be able to resolve why some browsers time out while others are perfectly fine. That’s coming up next.
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content just like this delivered straight to your inbox.
3. Clear Browser Cache
Browsers often store website information locally (to your device) to save loading time. When the records it has stored become out of date, they can lead to connectivity issues.
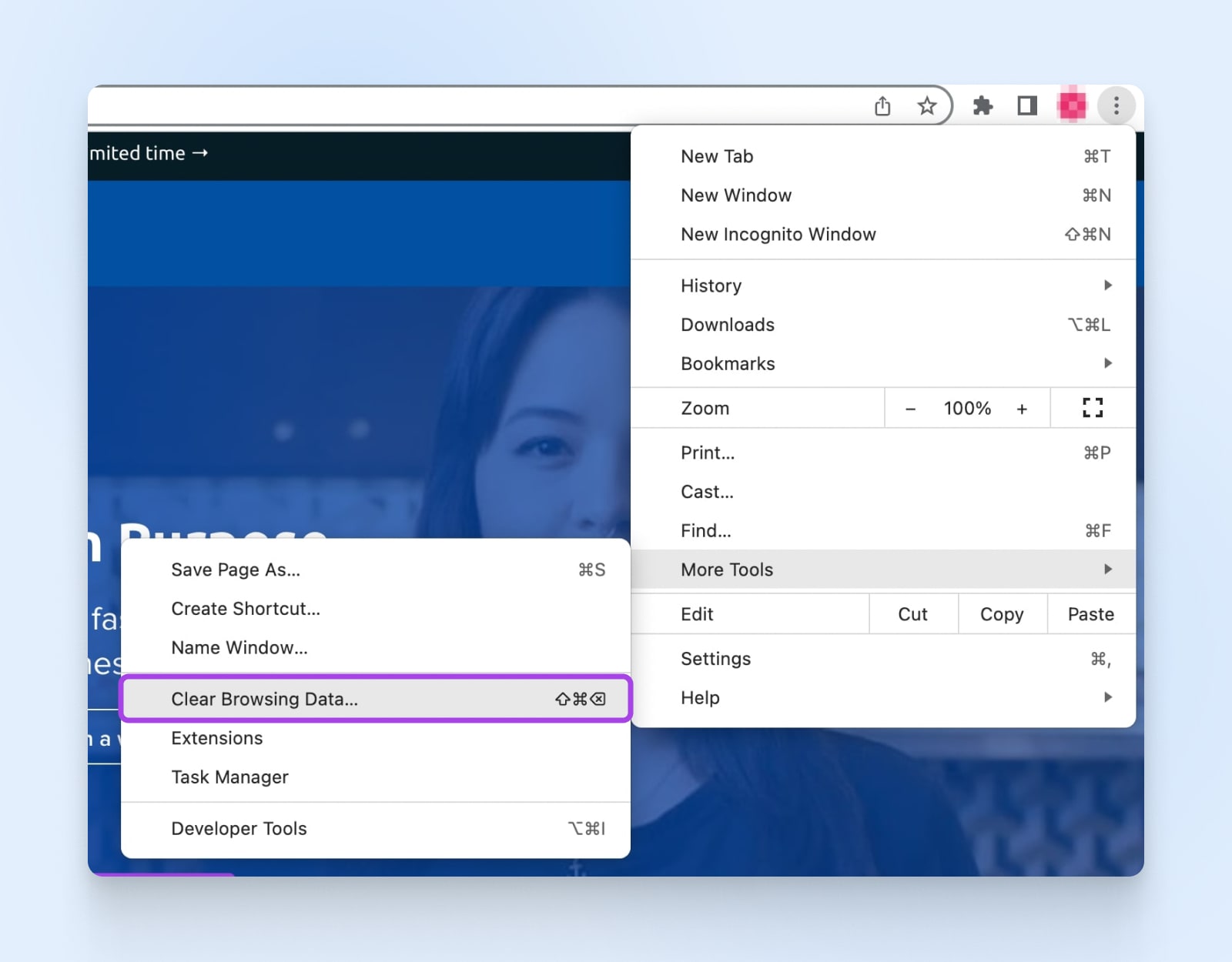
To clear the browser cache in Google Chrome, click on the three vertical dots in the top-right corner to open the Chrome menu. Visit More Tools > Clear Browsing Data.

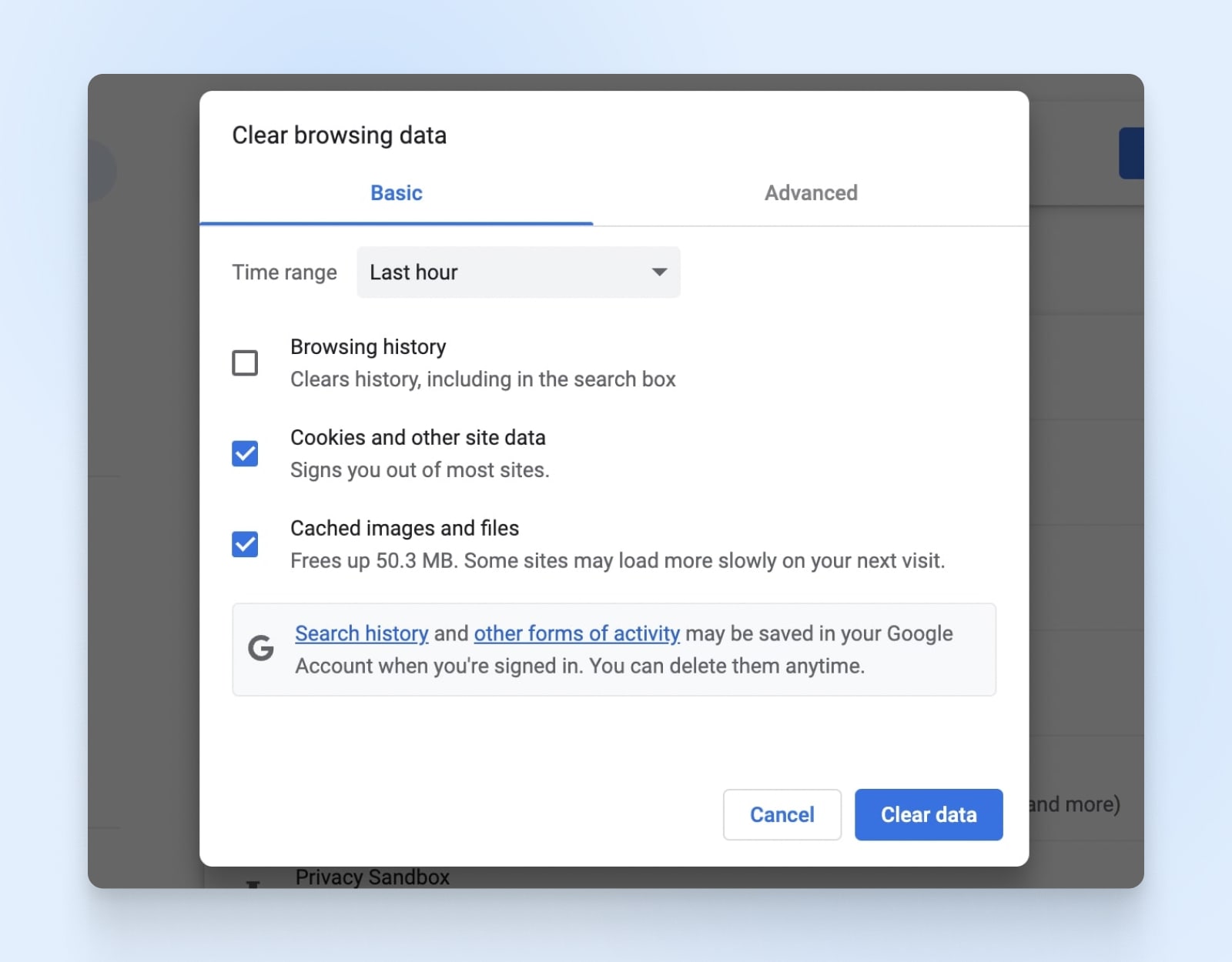
Here, you’ll be able to select what you want to clear and over what time frame. Just be sure to hit the Clear data button to complete your mission. Keep in mind this can look different depending on your device and operating system.

For Safari, select Safari in the top left cover, then > Clear History > All History > Clear History button.
To clear the browser cache on Microsoft Edge, it’s as easy as putting “edge://settings/clearbrowserdata” in the address bar and selecting what you want to clear and for what time range.
Keep in mind that these processes can look different depending on your device and which version of each operating system you’re on.
4. Consider DNS Changes And Cache
If you or your hosting provider has changed your website’s DNS server due to adopting a new IP address or a whole new WordPress website host, those changes can take time to go live and for everything to work together flawlessly again. It can take as many as 48 hours for the full propagation to wrap up.
However, if there haven’t been any changes you’re aware of, or it’s been well past the waiting period, it could be another caching issue, this time at the DNS level.
Clearing your DNS cache will prompt the device you’re using to request updated information from the DNS server on websites, so it will no longer attempt to connect using out-of-date DNS info.
Here’s how:
Windows:
- Press Win + R and type in
ipconfig /flushdns - Hit Ctrl + Shift + Enter to run the command prompt
- You should see a success message when complete
Mac:
- Make sure you’re running the newest operating system
- Open the Terminal and type in
sudo killall -HUP mDNSResponder(The operating system you’re using may impact the success of this command, so if this doesn’t seem to work you may need to search “flush DNS cache mac OS [your version here]”) - Hit Enter
- Input your admin password if prompted, then Enter again to run the command.
Note: You likely won’t see a success message after this. The command should just run.
Google Chrome (Yep, it has its own DNS cache!)
- Enter “chrome://net-internals/#dns” into your Chrome address bar and hit Enter
- Click the Clear host cache button on the next screen
5. Disable The CDN
If you haven’t solved it yet, the issue might be your content delivery network. And you can find out if it’s the culprit by turning it off temporarily and seeing if that helps.
If you’re using a CDN WordPress plugin and you can access your plugins, simply deactivate it then test if your site will load. (Access this via WordPress Dashboard > Plugins.)
However, if you can’t get to your WordPress admin due to the 504 timeout error, you can access your site via your host’s file manager or secure file transfer protocol (SFTP). Here’s how it’s done for DreamHost users.
Once you’re in your site’s directory, navigate to your website’s name then wp-content > plugins > your CDN plugin’s file. Rename that file (something like file name_OFF), save your changes, and refresh your website to see if that has worked.
When this experiment is over, be sure to restore the original name of the folder and save it again so the plugin can function. You may also want to visit the plugins section of your WordPress admin to make sure it’s on and running.
While this won’t fix the issue, it will tell you if your CDN is acting up, from which point you can choose to move to a different provider if it makes sense.
6. Check WordPress Plugins
Because WordPress plugins are independent little packets of code that integrate with your WordPress instance, if they go buggy they can interrupt the server connection and throw a 504.
To find out if this is what’s going on, the process is very similar to what we did above.
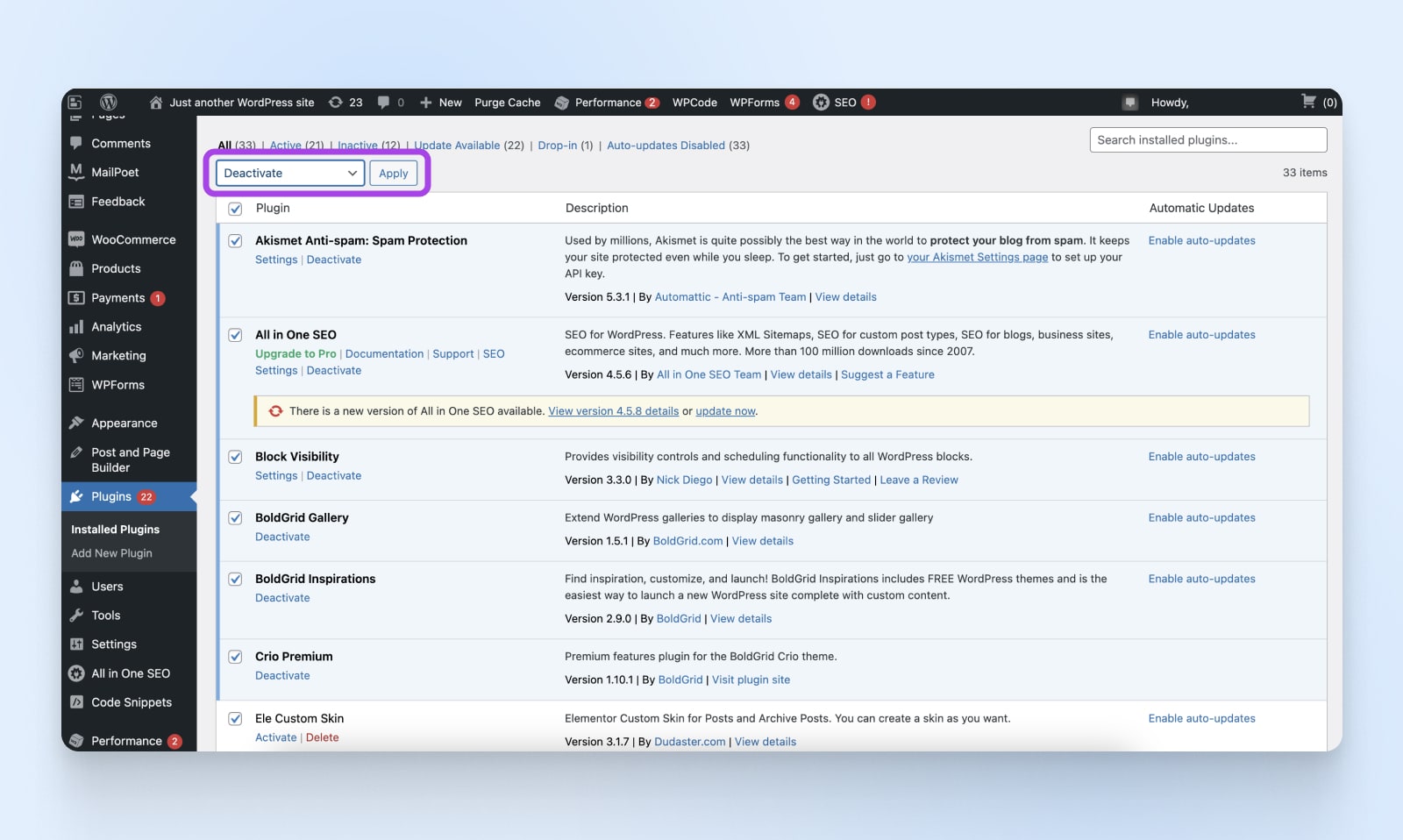
First, if you can get to your WordPress admin, go to the Plugins page and deactivate everything. Then, reactivate each one at a time and refresh your site to see if it loads seamlessly. When you catch the culprit, you can deactivate it and look for a newer version or alternative.

If you can’t access the dashboard, you’ll have to open it up via your host file manager or an SFTP platform.
In the directory, navigate to your website name > wp-content > plugins. Now rename that whole file (like plugins_OFF) save, and reload. If it works, you know the rub is in your plugins somewhere. Now you should be able to log into your WP admin, navigate to your plugins, and turn them back on one by one to see which trips up your website load time.
7. Turn Off Your Firewall

To temporarily turn off your firewall to see if its settings are what’s causing the 504 error, follow these steps:
Windows:
- Start menu > Settings > Privacy & security > Windows Security > Firewall & network protection
- Choose your network profile
- Find Microsoft Defender Firewall and switch off
Mac:
- Apple menu > System Preferences > Security & Privacy > Firewall (at the top of the box)
- Select the button to turn the firewall on
- You may have to unlock this page using your password to make any changes
(Note: We recommend turning your firewall back on! If it’s causing gateway errors, once it’s back on you can take some time digging into its configurations to improve performance.)
8. Change Web Server Settings
For the more technically advanced, changing the settings on Apache and NGINX may help you reduce or even eliminate 504 errors.
Here’s how:
Apache
- Find your Apache configuration file (httpd.conf or apache2.conf)
- Open it in a text editor
- Modify
Timeoutby increasing the default to 60 seconds. So if you want it to be 500 seconds, for example, useTimeout 500 - Save and exit the editor
- Now, open and edit the php.ini file by increasing
max_execution_timefrom the default 30 seconds to something like 400 seconds usingmax_execution_time = 400 - Save and restart Apache to put your timing increases into effect using
sudo service apache2 restart
NGINX
- Locate the NGINX configuration file (often /etc/nginx/nginx.conf)
- For NGINX + FastCGI Process Manager or when using NGINX as a reverse proxy for Apache, here are all the places where you’re going to increase the default values (we’ll use 500 and 400 seconds again):
proxy_connect_timeout 500;proxy_send_timeout 500;proxy_read_timeout 500;send_timeout 500;fastcgi_read_timeout 400;
- Reload the NGINX server:
sudo service nginx reload - Edit the PHP-FPM pool config file (/etc/php/[version]/fpm/pool.d/www.conf — put your own version in place of [version])
- Set:
request_terminate_timeout = 400 - In the php.ini file, set:
max_execution_time = 400 - Reload PHP-FPM and NGINX using
sudo service php[version]-fpm reload && sudo service nginx reload
Hopefully, that should be the end of those sensitive timeout server settings!
9. Turn To Your Host For Support
If you’re throwing your hands up in the air and don’t know what else to do anymore, you should always be able to contact your WordPress website host for quick and reliable support.
Aside from troubleshooting and solving problems alongside you, they can also quickly do a few things that tend to wipe out 504 errors, such as increase PHP workers, or upgrade you to a server with more or better resources to handle issues related to traffic.
What’s that we hear? If you’re not working with a hosting company that’s happy to do anything they can to make sure your website is performing well for both searchers and search engines, it’s time to shop around for a new one.
At DreamHost, we’re not just into helping website owners, managers, and builders with common errors — we’re fanatical about the WordPress platform as a whole!
That’s why we offer DreamPress, a package we specifically built for clients who want a hassle-free yet up-to-date and high-performing WordPress website.
And, for a totally white-glove experience, our pro services department can take website development and management off your hands.
Whether you want to get in the weeds with us or just rake in the benefits of a successful WordPress website without getting your hands dirty, DreamHost can create the perfect hosting and support plan for you.
Schedule a free consultation with our pro services team and begin crafting your website’s future today!
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content just like this delivered straight to your inbox.
[ad_2]