11 Net Design Tendencies for 2024
[ad_1]
Net designers have loads on their plates. They not solely have to fret concerning the person expertise and model storytelling that goes into an internet site, however additionally they must control what’s resonating within the design world as a complete, because the motifs in inside design and style design will usually crop up of their shopper’s requests.
For instance, Y2K style has been again in-style for a few years, and now, it’s catching hearth within the net design world, so Y2K design components have made our listing of tendencies under!
One among your Most worthy abilities as a designer is your skill to take widespread kinds and transition them into the digital world, giving shoppers a website with the appear and feel they imagined whereas concurrently adhering to one of the best practices of recent net design.
Keep forward of the curve and proceed constructing the extremely inventive designs your shoppers have come to count on by attempting your hand at a number of of the next 2024 tendencies!
- Y2K Aesthetic
- Lightning-fast Irregular Scroll
- Voice Consumer Interface (VUI) Design
- AI Artistry
- Easy and Hand-drawn Components
- 3D and Animated Product Reveals
- Model-aware Google Maps
- “Music Pageant Poster” Aesthetic
- Outsized, Animated, and Dynamic Typography
- The Return of 404 Enjoyable
- Biophilic Design

Y2K Aesthetic
The typical net designer is about 38 years previous, putting them firmly within the Millennial technology. And since Millennial style is making a comeback, it is sensible that designers are additionally drawing on their childhoods for net design inspiration.
Brilliant, daring colours; giant, easy geometric shapes; neon gradients; shiny, reflective, glittery, or metallic surfaces; pixelated artwork; and futuristic components are a number of the primary constructing blocks of this type, and you need to use them to create a way of nostalgia or whimsy in your designs.
For instance, this 12 months, Playing cards In opposition to Humanity gained a Webby Award for his or her “Playing cards In opposition to Humanity Pays You $5” marketing campaign website. It’s a foolish website stuffed with humorous challenges that Playing cards In opposition to Humanity promised to pay its guests to finish.
All of the challenges have both been accomplished or timed out, however you’ll be able to nonetheless see the positioning for inspiration right here. The big, colourful shapes within the background and massive bubble letters actually add to the Y2K aesthetic.

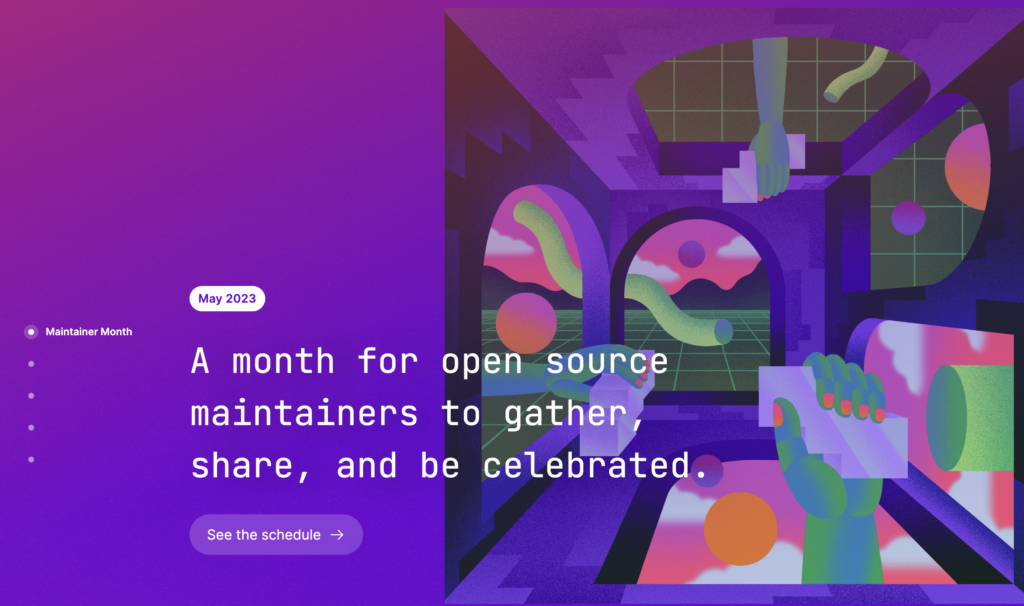
Maintainer Month, an initiative by GitHub, additionally makes use of the Y2K aesthetic on their website, with vibrant gradients and futuristic components used as motifs throughout the single-page website. It was additionally acknowledged by the Webby Awards as an honoree within the Occasions subcategory this 12 months.

Everybody needs partaking website animations, however nobody needs sluggish animations. Greater than ever, customers are demanding dynamic transitions that additionally sustain with the pace of scroll.
Whether or not your scroll strikes facet to facet otherwise you select a wholly new and dynamic path on your customers, the important thing to any good scrolling expertise is making certain it retains up along with your finish person.
A terrific instance of an irregular scroll that retains the person expertise attention-grabbing whereas sustaining pace is Persepolis Reimagined, a 2023 Webby Winner, which invitations customers to journey again in time as they scroll to discover Persepolis, the ceremonial capital of the Achaemenid Empire.
All through the digital tour, the positioning offers further context to the historical past of the construction and alternatives to take a look at the modern-day ruins juxtaposed with a designer’s reimagining of what the construction could have regarded like between 550 and 330 BC.
On the cell model, you’ll be able to even take a 3D look across the space to immerse your self within the expertise!
One other, easier instance of efficient irregular scroll was utilized by the creators of the Meals Preferable Futures web site. Scrolling by the Webby-honored website, guests’ visible expertise is zoomed out and in and reworked as they transfer by the web page to make sure they continue to be engaged from begin to end.

Voice Consumer Interface (VUI) Design
Increasingly, persons are speaking on to their gadgets. Whether or not they’re saying, “Hey, Siri,” “Hey, Google,” or “Dangit, Alexa, I wasn’t speaking to you,” the phenomenon is rising, and website designers are adapting with using Voice Consumer Interface (VUI) design.
Whereas VUI design isn’t new, its use throughout web sites—particularly for giant enterprises with their very own apps—will probably develop in 2024.
Android Auto and Apple CarPlay are each nice examples of VUI design, particularly as a result of two of the preferred causes customers select voice instructions are to reply frequent questions shortly and go hands-free whereas driving, cooking, or finishing one other job. VUI expertise can be nice for accessibility, making it simpler to bridge the hole between customers with restricted motor operate and their gadgets.
Nonetheless, it’s important to do your analysis and be sure to have an excellent case for a VUI earlier than spending the time to implement it in your design. Generally, corporations bounce on a pattern earlier than taking the time to resolve whether or not it’s actually essential, and that may create pointless work for designers and improvement groups.
For instance, each PayPal and CapitalOne launched VUI options again in 2016—PayPal included a Siri command and CapitalOne created a brand new Alexa talent for his or her app.
Now, simply six years later, each corporations have eliminated their net pages explaining these integrations (though you’ll be able to nonetheless discover the Alexa Ability Phrases & Situations web page on CapitalOne’s web site, so the function should be obtainable).

AI Artistry
Synthetic intelligence has been the tech subject of the 12 months, and for good cause. Latest developments in AI have made it simpler to ideate on copy, crank out code, and design inspiring pictures.
Whether or not you’re inputting a easy idea or making an attempt to show the actual into the surreal, the design prospects of AI are infinite. AI instruments will probably be exceptionally helpful for creating 3D components and glassmorphic designs, two tendencies which have carried over from current years.
Whether or not you’re utilizing AI instruments to create bits and items of an internet site or utilizing it to construct a complete website, designers are positive to embrace the facility of AI in 2024.

Easy and Hand-drawn Components
Conversely, the rise of AI is main others to crave the simplicity of hand-drawn components in static pictures, movies, and animations.
A bit restraint can go a great distance, and utilizing extra modest, simple components versus shiny 3D imagery will probably be a greater match for sure manufacturers and companies. Selecting one or the opposite can have a big effect on the general feeling you’re attempting to impart to your viewers.
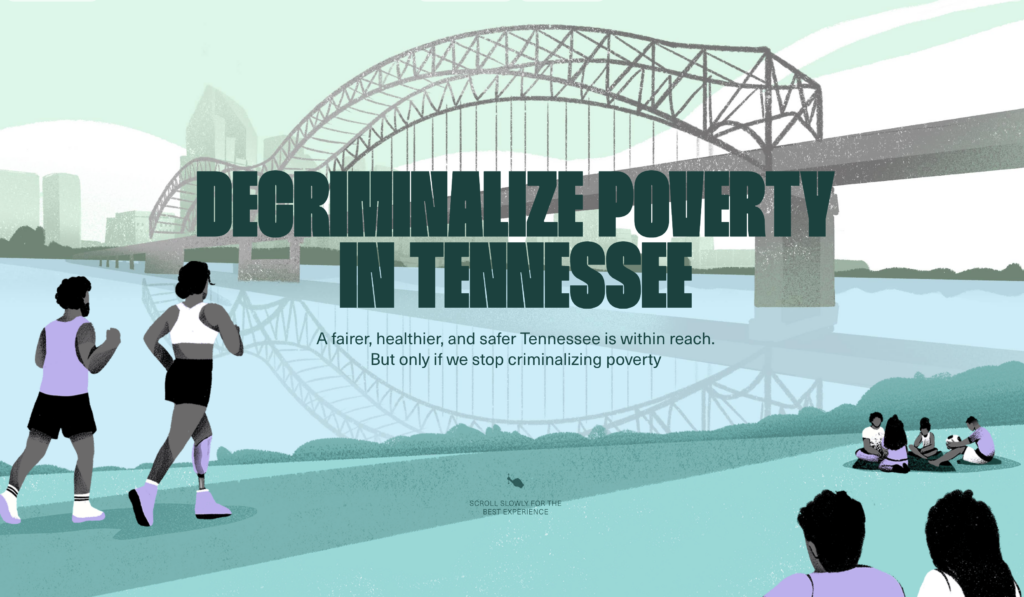
One other of this 12 months’s Webby Winners, Decriminalize Poverty, makes use of a easy, illustrative type (in addition to a lightning-fast irregular scroll expertise) to painting the humanity behind a systemic subject. The robust narrative together with scrapbook-style pictures and easy illustrations does a masterful job of humanizing the problem for website guests.

My Little Storybook, yet one more Webby Winner, makes use of components that appear to be handmade paper cutouts to inform the story of a little bit fowl overcoming his fears.

3D and Animated Product Reveals
What was the final slide within the Amazon itemizing is transferring up on the earth. Utilizing video or 3D animation to view a product from all sides is turning into more and more essential because the choices for web shoppers proceed to develop. Finish customers wish to examine merchandise from each angle, and utilizing video, animation, and 3D components permits designers the flexibleness to indicate off their shopper’s merchandise in the very best gentle.
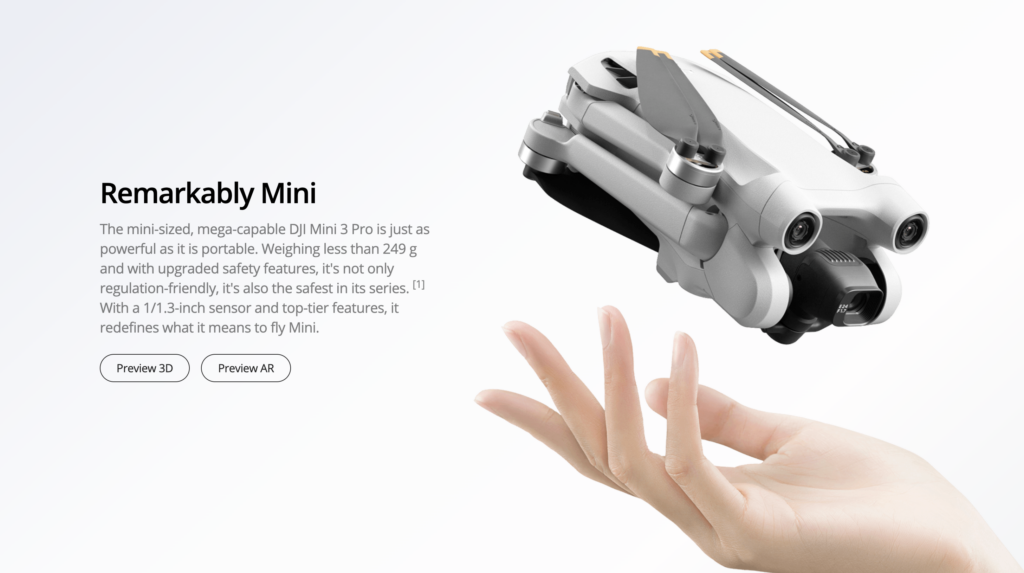
Take this product web page, for instance. An animated 3D rendering of the DJI Mini 3 Professional drone rises, rotates, turns its digital camera, and disappears right into a wall of textual content as customers scroll, exhibiting the drone from all sides, tapping into the irregular scroll expertise we talked about earlier, and giving the tip person a fuller view of the product than a easy picture gallery may present.

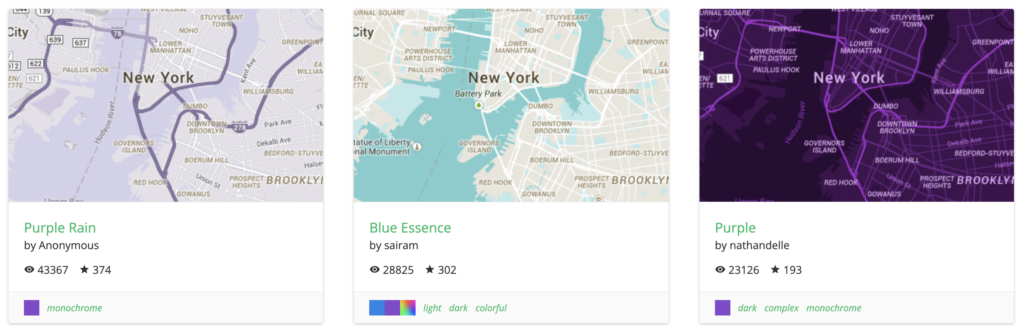
Model-aware Google Maps
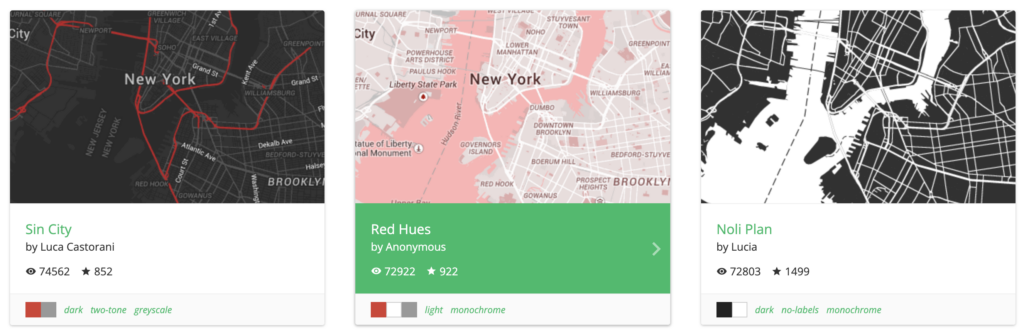
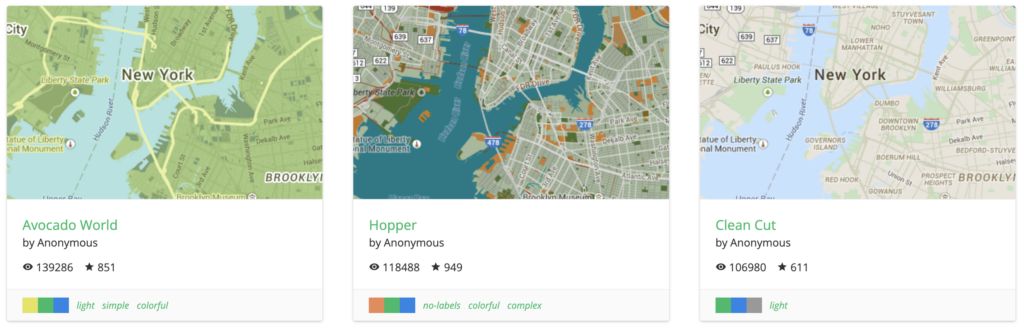
One aspect of design that even designers have had little or no management over in current historical past is Google Maps integration. You spend time constructing a good looking website that absolutely embraces the model requirements of your shopper, solely to plop an unbranded Google Map proper in the midst of all of your onerous work. Now, designers are exercising extra inventive management over the appear and feel of their shoppers’ maps.


Utilizing the Google Maps Styling Wizard, you’ll be able to create maps utilizing your personal shade scheme. Plugins like Snazzy Maps are making this pattern even simpler for WordPress customers, simplifying the method of discovering a Google Map type that matches your website’s present branding.

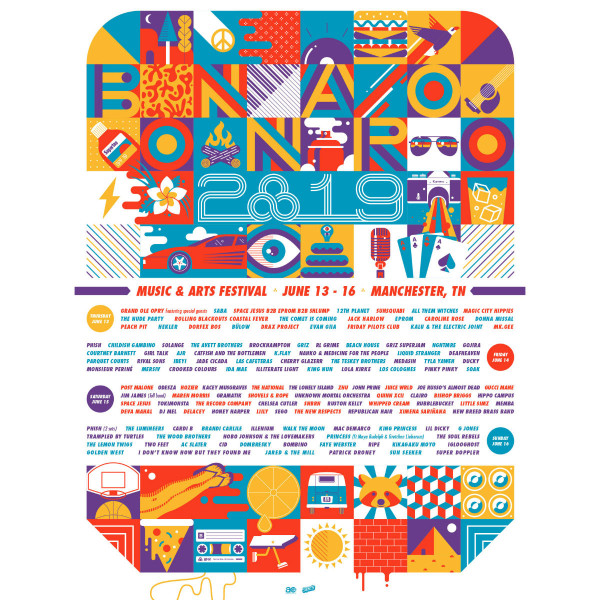
“Music Pageant Poster” Aesthetic
This pattern has cropped up on a number of tendencies lists underneath quite a lot of names, however really, one of the simplest ways we will describe it’s “music pageant poster-style net design.”
Different lists could name this type “excessive design” or “overstimulated branding,” and the hallmarks of the type embrace having a number of colours—possibly even with completely different fonts, patterns, or borders—all on a visually busy background.
Contemplate these posters from Bonnaroo 2023 and Lollapalooza Chile 2023 as examples.


As you’ll be able to see, the designs are erratic, thrilling, and albeit a little bit overwhelming to the attention. There are many completely different colours and components, and your eye strikes shortly from one element to the subsequent. This overstimulation is a good way to beat banner blindness, too, as a busy banner advert is extra probably to attract consideration than a easy design.
Now, head to the Webby-nominated CoolHaus ice cream web site. There, you’ll see loads of completely different colours and patterns (with some attractive scroll results including to the general impression) in addition to at the very least 4 completely different font kinds, and that’s simply on the homepage.
The Adidas “Right here to Create” marketing campaign is one other stable instance of this type. Exaggerated, colourful, cartoonish components draw consideration shortly and seize the sensation of affection for sport that resonates with many soccer followers the world over. Try the marketing campaign video above to see how they infuse this type into their work.

Outsized, Animated, and Dynamic Typography
Some say an image is value a thousand phrases. These designers say, “A phrase is value a thousand photos.” Outsized, animated, or dynamic typography—or any mixture of the three—will proceed to pattern in 2024.
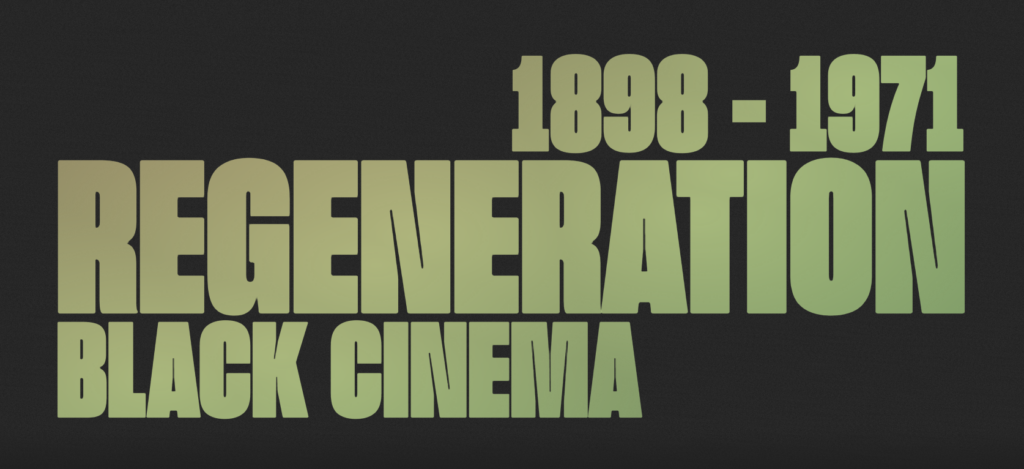
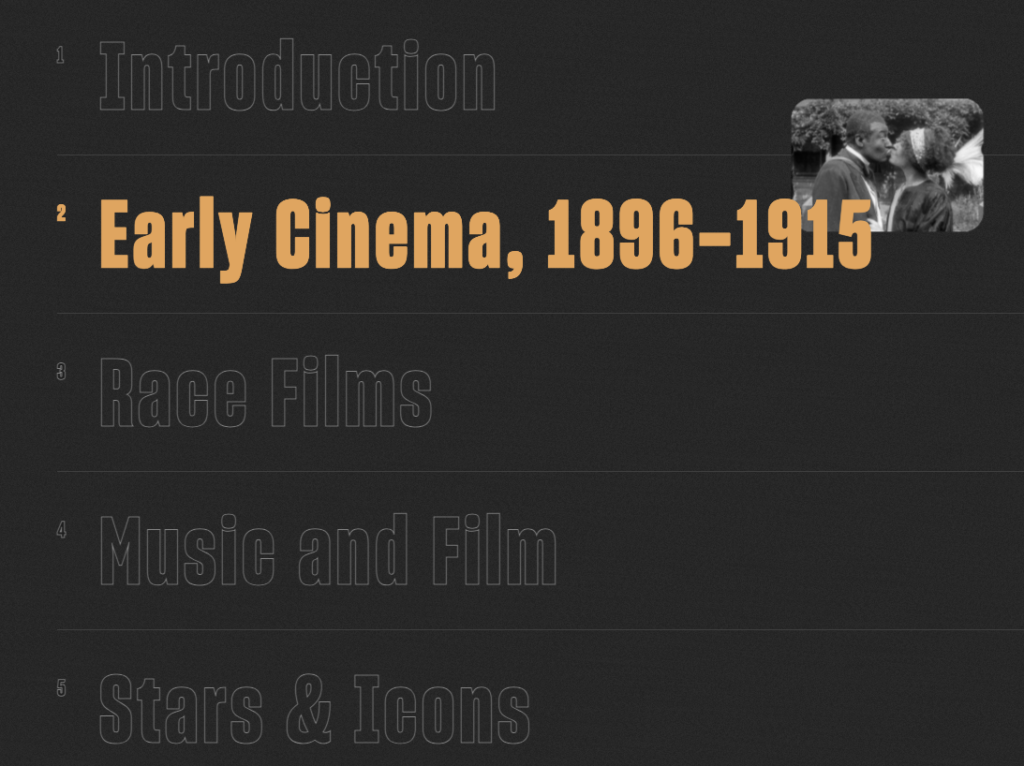
A terrific, Webby-winning instance of outsized, interactive textual content comes from Regeneration Black Cinema. This undertaking (and Crafted With Code participant), shares the historical past of Black Individuals’ participation in cinema.
The web page opens with outsized title textual content, and upon scrolling, customers can interact with much more outsized textual content which has been handled with hover animations for some interactivity.


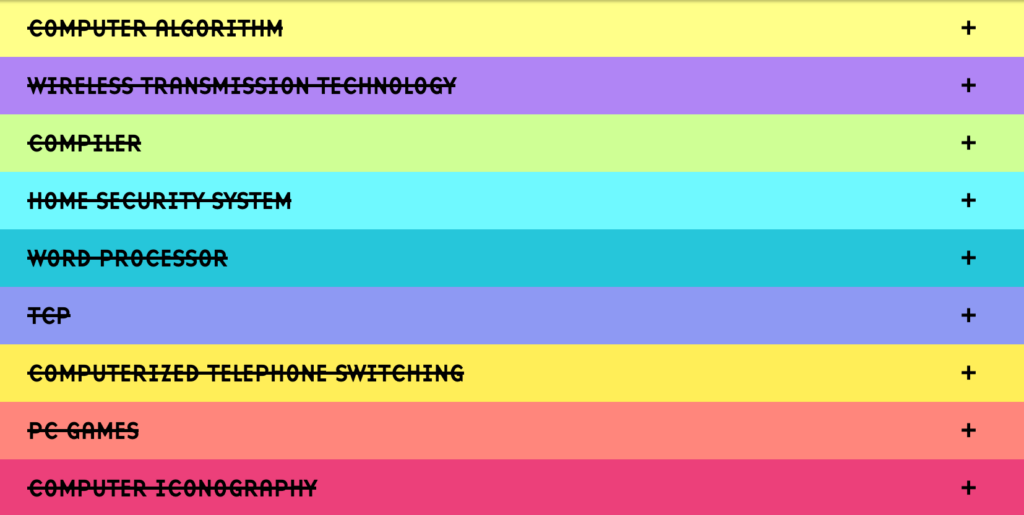
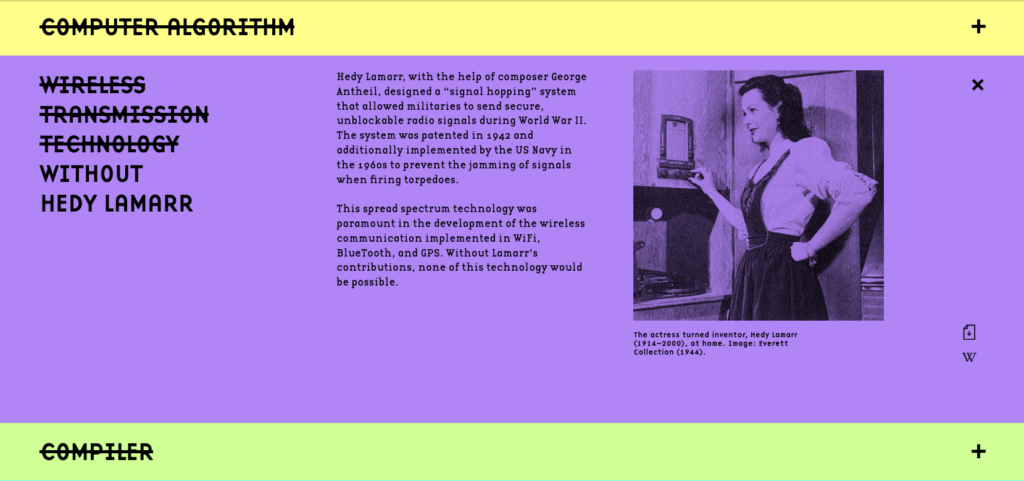
One other Webby-award successful undertaking that depends closely on using outsized textual content is No Net With out Ladies.


This website shares the historical past of iconic ladies who modified the trajectory of the technical panorama. The straightforward, but efficient, accordion-style structure exhibits a number of sections, every labeled with textual content that has been stricken by, subtly indicating that these developments wouldn’t exist with out the enter of ladies.

The Return of 404 Enjoyable
The thought of a enjoyable 404 web page has made and fallen off of tendencies lists through the years. Some see a enjoyable 404 as a cheeky strategy to apologize for an inconvenience, whereas others decry them as too dismissive of such an annoying subject.
In 2024, the pendulum is swinging decisively towards whimsy as enjoyable 404s are again on the rise. Web site creators are constructing mini-games and interactivity into their 404 pages to show an irritating subject right into a enjoyable facet quest!
Among the best examples of this comes from Wendy’s. Their 404 web page presents you with an interactive sport during which Wendy has to navigate a course and construct a cheeseburger meal with out being captured.


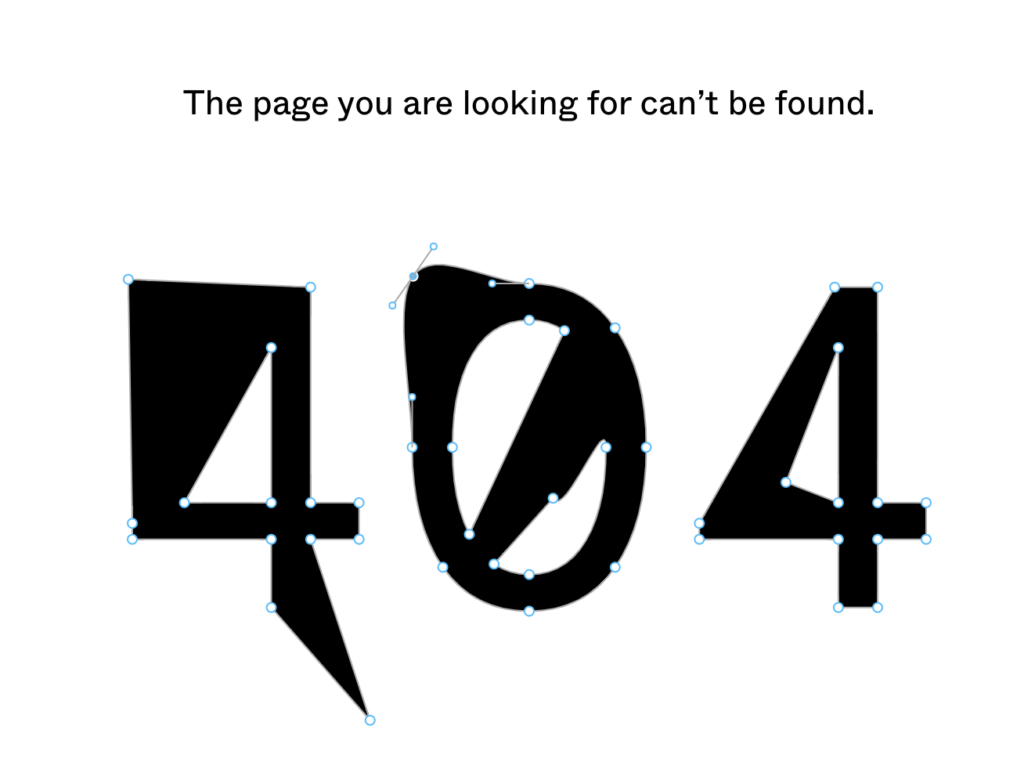
For those who don’t wish to construct a complete sport for customers, a easy piece of interactivity can elevate your error web page. Figma’s 404 web page is a superb instance of a easy, interactive 404 web page, permitting customers to regulate objects as if they have been really modifying them in a Figma board.
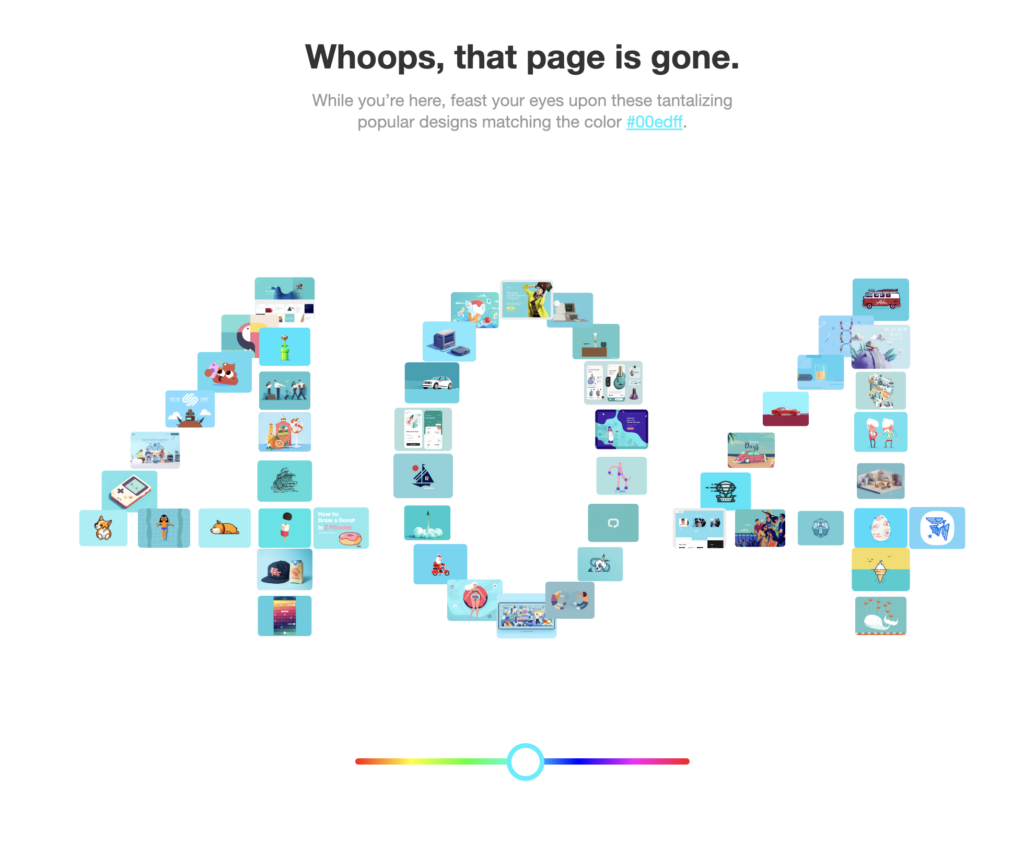
Dribbble is one other nice instance of an interactive 404 web page. Each time their 404 web page pops up, pictures matching a specific hex code are displayed within the form of a 404, and a shade slider on the underside of the web page lets you regulate the colour you wish to see.

Biophilic Design
Our final pattern began within the wider world of inside design and has slowly trickled into current net designs. Biophilic design merely refers to any design that brings in pure components to create a way of connectivity between design and nature.
Yeti embraces this pattern of their Webby-winning web site, utilizing video and nonetheless pictures of surfers, snowboarders, bull riders, and extra as they embrace the visuals of the pure world, creating the sense that their product empowers adventurers to discover the outside.
It’s straightforward to grasp how artists and designers can take inspiration from the pure world, and whereas pictures and movies of nature may also help inform a model’s story, designers must also contemplate the opportunity of a extra inventive method.
For instance, check out this biophilic design posted by 3D artist Rubén Pedrajas on Twitter.
He exhibits a masterclass in biophilic design with this fast-moving 3D rendering of a monstera plant, and it’s straightforward to see how one thing comparable might be repurposed right into a stellar web site element for the correct shopper.
Designing the Way forward for the Net
Net designers are the artists and designers of the fashionable age, constructing the attractive on-line areas customers are coming to count on from the manufacturers and companies they belief.
WordPress powered by the WP Engine platform can present the performant basis it’s good to design your subsequent masterpiece! Study extra about our choices or communicate with a consultant right now to unlock the complete energy of WordPress with WP Engine!
[ad_2]




![IPL 2024 [WATCH]: Virat Kohli’s masterful flick six to Mitchell Starc leaves fans awetsruck during RCB vs KKR clash IPL 2024 [WATCH]: Virat Kohli’s masterful flick six to Mitchell Starc leaves fans awetsruck during RCB vs KKR clash](https://i3.wp.com/crickettimes.com/wp-content/uploads/2024/03/Virat-Kohlis-masterful-flick-six-to-Mitchell-Starc-leaves-fans-awetsruck-2.webp?w=520&resize=520,292&ssl=1)