[ad_1]
Who doesn’t love a very good dwelling enchancment present? Whether or not the hosts are beginning with a dilapidated shack or a wonderfully posh property, they appear to know precisely what to do to create a visually beautiful dwelling that makes use of area nicely and promotes a gentle, environment friendly circulation of foot visitors.
The identical fundamental rules of dwelling renovations are additionally at play when redesigning your web site to capitalize on fashionable design traits, enhance consumer expertise, and improve enterprise alternatives. Most web site redesigns require extra than simply beauty adjustments to be actually efficient, although, that means the method could be daunting. That’s why we’ve created this useful resource: the web site redesign guidelines.
The fiercely impartial can discover ways to design an internet site from scratch utilizing solely HTML/CSS, however seasoned builders and web site freshmen alike usually desire beginning with a template to get a head begin on design.
Whichever route you wish to take, this guidelines will show you how to obtain an efficient redesign with out getting overwhelmed by colour decisions or going just a little too overboard with that sledgehammer.
Benchmark Web site KPIs
Earlier than diving into an internet site redesign, you should set clear, measurable objectives. Similar to a house renovation undertaking the place you measure the rooms earlier than shopping for furnishings, benchmarking your web site’s Key Efficiency Indicators (KPIs) units the muse for a profitable redesign. These metrics are your compass, guiding every resolution to make sure it aligns together with your general goals.
Begin by figuring out the KPIs most related to your web site’s function and enterprise objectives. For instance, an e-commerce web site might need KPIs like conversion price, common order worth, or cart abandonment price. In case your web site is concentrated on content material, you may watch metrics like web page views, bounce price, and time on web site.
Along with your business-relevant KPIs in place, it’s time to research your present web site’s efficiency. Instruments like Google Analytics provide deep insights into consumer habits and web site efficiency. Have a look at your present metrics and doc them. This provides you a transparent start line and helps you set life like and particular objectives to your redesign. For instance, aiming for a 20% improve in consumer engagement is extra actionable than a imprecise purpose like “enhancing consumer expertise.”
‘KPI’ stands for Key Efficiency Indicator. In Website positioning, KPIs are metrics used to measure the success of a marketing campaign. KPIs are usually quantifiable knowledge factors, equivalent to complete natural visitors, conversion price, or rankings in Google.
Set Targets
Having benchmarked your web site’s KPIs, the subsequent step in your web site redesign journey is purpose setting. This stage is about translating the data-driven insights you’ve gathered into actionable goals to your redesign. Consider it as creating the blueprint to your renovation undertaking, making certain each change serves a function and contributes to the tip purpose.
Listed below are some ideas:
- Set up clear and particular objectives. Reasonably than broad statements like “improve visitors,” purpose for particular targets equivalent to “improve month-to-month guests by 30% inside six months post-launch.” Exact objectives not solely present a transparent route but additionally make it simpler to measure success.
- Align your objectives together with your broader enterprise goals. If your corporation goals to increase into new markets, your web site redesign ought to embody options and content material that cater to this enlargement. Equally, if model consciousness is a precedence, the redesign ought to give attention to components that improve model visibility and recognition.
- Consumer expertise (UX) must be on the forefront of your redesign. This might embody enhancing web site navigation, dashing up load occasions, or creating extra participating content material. Setting UX objectives is all about enhancing the consumer’s journey by your web site, making it extra pleasant, intuitive, and environment friendly.
- Don’t overlook the technical and aesthetic elements. Targets on this space may embody adopting responsive design for higher cell experiences, upgrading to a extra Website positioning-friendly platform, or refreshing the visible design to replicate fashionable traits.
- Within the fast-evolving digital panorama, scalability and adaptableness are very important. Set objectives that not solely handle your present wants but additionally go away room for future development and adjustments. This might imply selecting versatile design templates, planning for content material updates, or making certain your web site construction can accommodate new options or applied sciences.
- Stability aspirational objectives with practicality. Take into account your assets, timeline, and constraints. Whereas it’s good to purpose excessive, your objectives must be achievable throughout the parameters you’re working with.
Get Content material Delivered Straight to Your Inbox
Subscribe to our weblog and obtain nice content material identical to this delivered straight to your inbox.
Web site Construction
The construction of your web site is the muse upon which all different facets are constructed. A well-planned web site construction means simpler navigation, a greater consumer expertise, and improved Website positioning efficiency. At this step, you’ll map out how the pages and content material in your web site are linked and arranged, setting the stage for a cohesive and user-friendly redesign.
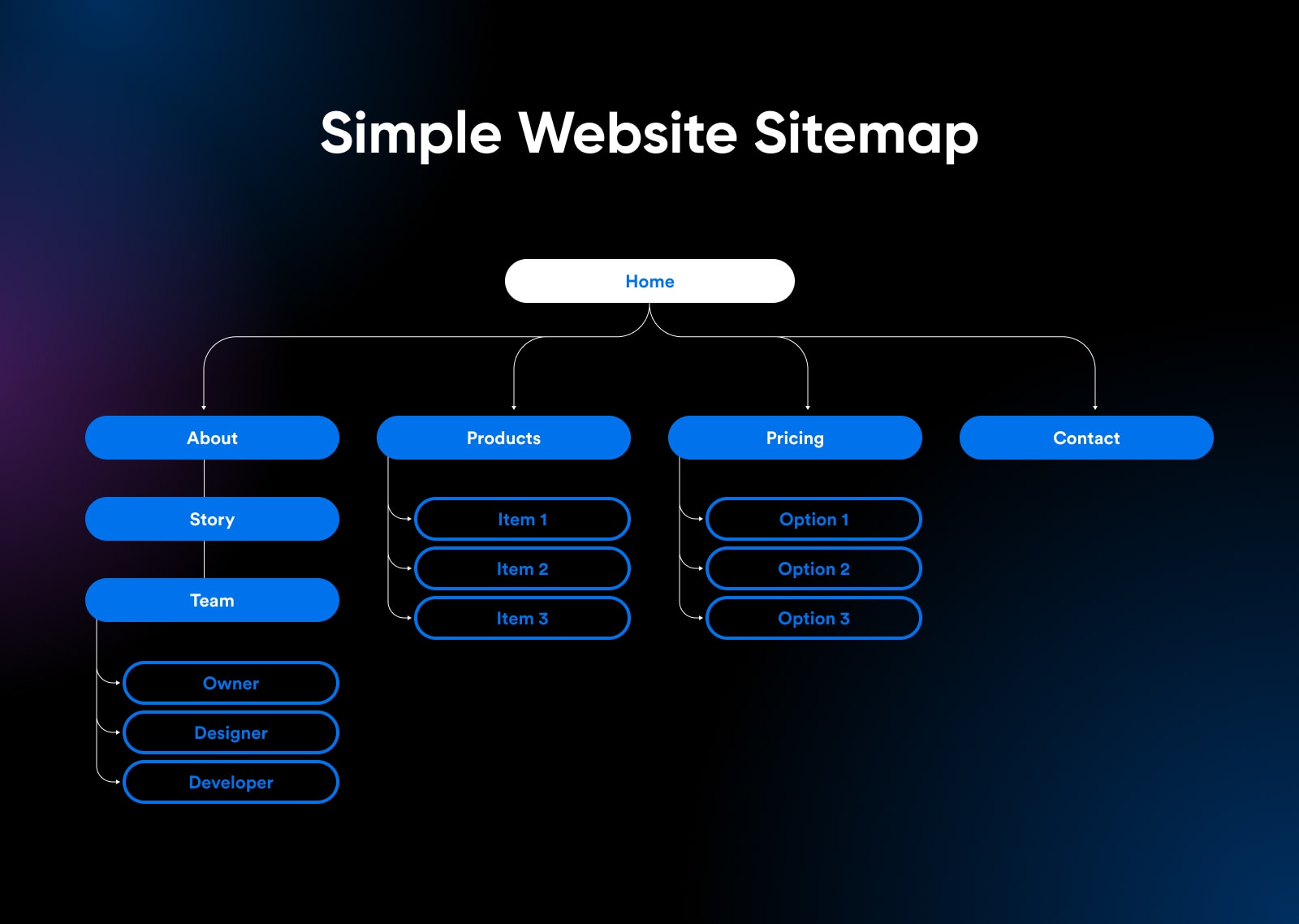
Sitemap
A sitemap is basically a blueprint of your web site. It lists all the key pages and, ideally, reveals how they’re interconnected. One other means to consider it’s as a flowchart that outlines your web site’s hierarchy and helps you visualize how content material is organized.

A sitemap serves a number of necessary functions:
- Consumer navigation: Similar to a well-planned home the place every room is definitely accessible, a sitemap helps web site guests simply discover what they’re in search of. A logical circulation between pages enhances consumer expertise and reduces bounce charges.
- Website positioning advantages: Serps use sitemaps to crawl and perceive the structure of your web site. A transparent sitemap can enhance your web site’s Website positioning, because it makes it simpler for search engines like google and yahoo to index your content material.
- Planning and group: Throughout a redesign, a sitemap acts as a information. It helps you establish which pages should be up to date, merged, or eliminated. This course of helps you retain monitor of your efforts, get rid of outdated content material, and be certain that all info in your new web site is related and helpful.
When creating your sitemap to your redesign:
- Begin by reviewing your current web site and content material. Establish what must be saved, up to date, or eliminated.
- Set up a transparent hierarchy of pages. Essentially the most essential or incessantly accessed content material must be simply accessible, ideally from the homepage.
- Take into account how customers will navigate from one web page to a different. Logical and intuitive navigation paths are important for a very good consumer expertise.
- Use key phrase analysis to tell your web page titles and descriptions. This method not solely advantages customers but additionally aids in SEO.
- In case your redesign includes including new content material or options, incorporate these into your sitemap. Plan how these new components will combine with the present construction.
- Bear in mind, there are lots of instruments accessible that may show you how to create a visible illustration of your sitemap. This may be useful for the redesign crew and different stakeholders who want to grasp the construction.
Navigation Menu
A navigation menu is a set of hyperlinks that result in an internet site’s fundamental pages. Usually, navigation menus are situated both on the high of the display screen or in a sidebar. Nonetheless, that location could fluctuate.
Design & UX
When redesigning an internet site, the design and UX mix creativity and performance. This implies making a web site that’s visually participating, simple to navigate, and aligned with consumer wants and expectations.
UX Analysis
UX analysis begins with a deep understanding of your viewers. Who’re your customers? What are their wants, preferences, and ache factors? Instruments like consumer surveys, interviews, and analytics knowledge can present insights into your viewers’s habits and the way they work together together with your web site.
Collect and analyze suggestions out of your present web site. Establish widespread points customers face, equivalent to navigation difficulties, content material gaps, or efficiency points. This suggestions will show you how to zero in on the adjustments wanted in your redesign.
It will also be useful to try your rivals’ web sites. What are they doing nicely? The place do they fall brief? This evaluation can reveal alternatives for differentiation and enchancment in your redesign.
Wireframe
A wireframe is the skeletal framework of your web site. It outlines the essential structure and components of every web page. Consider it like the ground plan in a home, exhibiting the place every bit of furnishings goes – however not what it seems to be like.
At this stage, the main target is on the location of components equivalent to headers, footers, navigation menus, and content material areas. The purpose is to create a logical, intuitive circulation that guides customers by your web site.
Wireframing is an iterative course of. It usually begins with fundamental sketches and evolves into extra detailed digital mockups. Soliciting common suggestions throughout this section can assist you refine the structure and construct your confidence that it meets consumer wants.
Wireframe
A wireframe is a two-dimensional illustration of an internet web page that determines the place components will likely be positioned. That is an early step within the design course of that focuses on content material spacing, functionalities, and meant behaviors.
Design Inspiration
Now, you flip to the aesthetic facet of your redesign. Search for design inspiration in numerous locations – different web sites, artwork, nature, structure, and so forth. Inspiration can come from wherever!
Your web site’s design ought to replicate your model’s identification and values. Select colour schemes, fonts, and imagery that align together with your model and resonate together with your target market.
Whereas creativity is necessary, usability ought to by no means be compromised. The design ought to improve the consumer expertise, not hinder it. The design decisions you make, equivalent to colour contrasts and font sizes, ought to contribute to the positioning’s accessibility and ease of use.
Keep knowledgeable concerning the newest net design traits, however be selective in implementing them. Developments is usually a nice supply of inspiration, however your design must also be timeless and never solely depending on present fads.
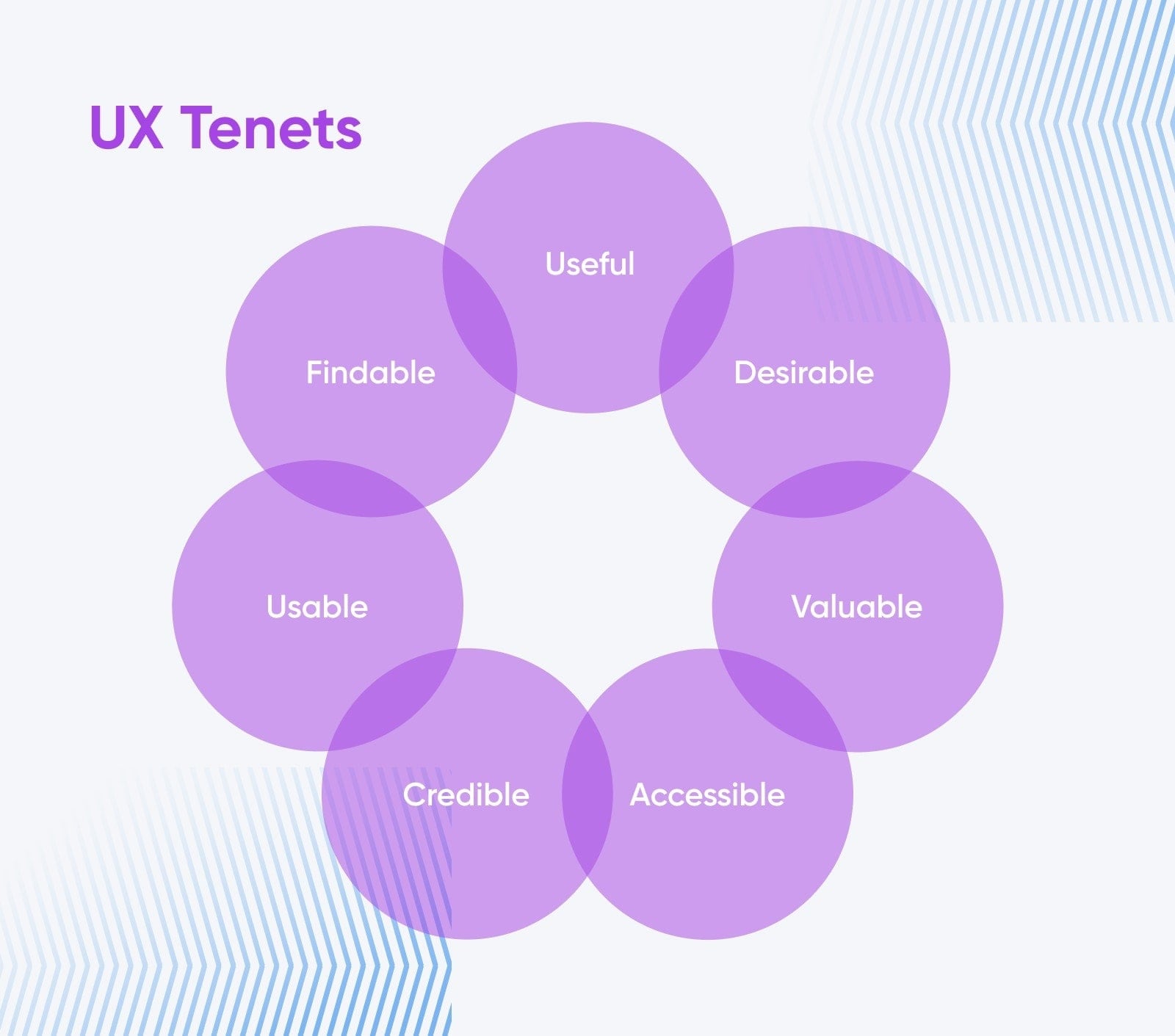
In accordance with UX veteran Peter Morville, there are seven core aspects of consumer expertise that anybody ought to think about when designing their web site.

Website positioning
Search Engine Optimization (Website positioning) is a essential element of any web site redesign. Good Website positioning means your web site is definitely findable and ranks nicely on search engines like google and yahoo. This step of your redesign focuses on preserving and enhancing your web site’s Website positioning worth by cautious planning and strategic execution.
Measure Key phrase Rankings
Start by assessing the place your web site at the moment stands by way of key phrase rankings. Use Website positioning instruments to trace the rankings of your most necessary key phrases. This knowledge supplies a baseline in opposition to which you’ll be able to measure the affect of your redesign in your web site’s search engine efficiency.
Establish which key phrases are driving essentially the most visitors to your web site. These high-performing key phrases are essential to take care of or enhance upon in your redesign. Ensure that your new web site construction and content material technique proceed to help these key phrases successfully.
Obtain All Pages
Compile an inventory of all of the pages in your present web site. This may be completed utilizing instruments like web site crawlers, which offer an entire image of your web site’s construction and pages. This listing will show you how to be certain that no necessary content material is misplaced in the course of the transition to your new design.
Consider the efficiency of every web page. Perceive which pages are Most worthy by way of visitors, engagement, and conversions. This evaluation helps prioritize which pages should be retained or improved within the redesign.
Catalog Backlinks
Backlinks, or hyperlinks from different web sites to yours, are an important a part of Website positioning. Use Website positioning instruments to catalog all current backlinks to your web site. This stock means that you can perceive which exterior websites are contributing to your web site’s authority.
Establish high-quality backlinks which can be useful to your Website positioning. Through the redesign, keep or redirect these hyperlinks to protect their worth.
Plan 301 Redirects
301 Redirect
A 301 redirect is an HTTP standing code that completely redirects net visitors from one URL to a different. It additionally transfers rankings to the brand new URL.
If the URLs of your pages are altering within the redesign, plan for 301 redirects. This can be a option to inform search engines like google and yahoo {that a} web page has completely moved to a brand new location. Redirects be certain that the Website positioning worth of the unique web page is handed to the brand new URL with out damaged hyperlinks. In addition they be sure that customers and search engines like google and yahoo that attempt to entry the previous URLs are seamlessly directed to the brand new pages, sustaining a very good consumer expertise.
Maintain an in depth file of all of the redirects you implement. This documentation will assist troubleshoot any points post-launch and for future web site updates.
Content material
Content material is the essence of your web site – you employ it to have interaction customers, convey your model’s message, and improve Website positioning. This part focuses on evaluating, strategizing, and updating your content material to align together with your redesigned web site’s objectives.
Content material Audit
Start with a radical audit of your current content material. Catalog all of your net pages, weblog posts, and different content material items. Assess every merchandise for its relevance, efficiency, and alignment together with your present enterprise objectives and model voice. Kind every bit of content material into one in all three classes: nonetheless precious, outdated, or now not related.
As you analyze your content material, search for gaps that want filling or subjects that could possibly be expanded upon. This may show you how to construct a backlog of content material concepts to execute as soon as your redesigned web site is up and working.
Aggressive Evaluation
Have a look at your rivals’ web sites and establish what forms of content material are performing nicely for them. This evaluation can present insights into subjects that resonate together with your viewers and areas the place your web site can provide one thing distinctive or superior.
It’s additionally a good suggestion to match your content material in opposition to trade benchmarks. This sort of comparability helps gauge how your content material stacks up by way of high quality, depth, and engagement.
Content material Technique
Your audit and aggressive evaluation would be the leaping off level to your content material technique. Your technique ought to define the forms of content material you intend to create, the subjects you’ll cowl, and the tone and magnificence that greatest characterize your model.
The content material audit and aggressive evaluation you probably did will assist be certain that your content material technique aligns with consumer wants and Website positioning greatest practices. The content material must be precious to your viewers and structured in a means that enhances your web site’s search engine visibility.
Search Visibility
Search visibility is the measure of natural visitors {that a} web site receives from non-paid search outcomes. The higher a web site’s visibility, the extra doubtless it’s to be seen and visited by customers.
Replace Content material
Replace and refresh current content material that’s nonetheless related however might have a facelift to match your new web site design and up to date model messaging. This course of consists of revising outdated info, enhancing readability, and enhancing Website positioning.
Create (And Delete) Content material
Create new content material that fills the gaps you recognized and aligns together with your content material technique. This content material must be contemporary, participating, and tailor-made to satisfy the pursuits and wishes of your viewers.
Delete content material that’s now not related or doesn’t align together with your new web site technique. This retains your web site centered and uncluttered.
Replace Inside Hyperlinks
As you replace and restructure your web site, examine that every one inner hyperlinks are correct and practical. This course of could contain updating hyperlinks in your content material to level to the brand new URLs for those who modified them.
Web site Pace And Efficiency
Within the digital age, the place consideration spans are brief, and competitors is fierce, your web site’s velocity and efficiency are essential. Similar to you wouldn’t need a ravishing home tormented by unhealthy plumbing or electrical points, a visually beautiful web site loses its allure if it’s gradual or unresponsive. This step within the redesign is all about ensuring your redesigned web site operates effectively, offering a quick and seamless expertise for each customer.

Check Load Speeds
Web site load velocity is a essential consider consumer expertise and Website positioning. A quick-loading web site retains customers engaged, reduces bounce charges, and ranks higher on search engines like google and yahoo.
Reap the benefits of instruments like Google PageSpeed Insights, GTmetrix, or Pingdom to check your web site’s loading occasions. These instruments measure velocity and supply insights into what is perhaps slowing down your web site, equivalent to giant photos, inefficient code, or gradual server response occasions.
Based mostly on the suggestions you get from these instruments, you may make the required changes. This might contain optimizing photos, minifying CSS and JavaScript information, leveraging browser caching, or upgrading your internet hosting plan.
Check On Completely different Gadgets
With an growing variety of customers accessing web sites on cell units, it’s important to be certain that your web site performs simply as nicely throughout all platforms because it does on desktops. Check your web site on numerous units, together with smartphones, tablets, and desktops, to make sure a constant – and optimum – consumer expertise.
Completely different browsers can load web sites in barely alternative ways. Check your web site on a number of browsers (like Chrome, Firefox, Safari, and Edge) to make sure it seems to be and capabilities as meant throughout all of them.
Be looking out for any device-specific points, equivalent to contact components being too shut, textual content being too small to learn on cell units, or photos not loading correctly on sure browsers.
Take into account adopting a mobile-first design method, the place you design for the smallest display screen first after which scale up. This method ensures that your web site is inherently mobile-friendly and might considerably enhance web site efficiency on cell units.
Earlier than And After You Go Stay: Your Complete Web site Redesign Guidelines
An internet site redesign is a big enterprise – identical to renovating a home from the bottom up. For a easy transition that maintains the integrity and efficiency of your web site, you want a complete web site redesign guidelines.
This guidelines will information you thru the totally different phases of the redesign, together with essential steps to take earlier than and after going reside.
Earlier than Going Stay
- Backup your present web site. Guarantee you may have an entire backup of your current web site, together with all information and databases.
- Check load speeds. Use instruments like Google PageSpeed Insights to verify your new design masses shortly and effectively.
- Optimize for Website positioning. All pages must be optimized for search engines like google and yahoo, together with correct use of key phrases, meta tags, and alt textual content for photos.
- Verify for 404 errors. Crawl your web site to search out and repair any 404 errors.
- Arrange 301 redirects. Implement 301 redirects for all modified URLs to take care of Website positioning worth and consumer expertise.
- Confirm inner hyperlinks. Verify all inner hyperlinks to make sure they level to the right pages and don’t result in lifeless ends.
- Overview cell responsiveness. Check your web site on numerous cell units to make sure it’s totally responsive.
- Conduct cross-browser testing. Guarantee your web site seems to be and works as meant throughout totally different net browsers.
- Validate your code. Use instruments just like the W3C Markup Validation Service to examine for any HTML/CSS errors.
- Guarantee accessibility compliance. Verify that your web site complies with WCAG tips for accessibility.
- Check kinds and CTAs. Ensure that all kinds, call-to-action buttons, and interactive components work appropriately.
- Overview content material. Do a remaining sweep of your content material for any typos, inaccuracies, or outdated info.
- Verify load capability. Carry out load testing to verify your web site can deal with visitors.
- Safe your web site. Verify that every one safety measures, like SSL certificates, are in place.
After Going Stay
- Monitor web site velocity. Repeatedly examine web site velocity and make enhancements as wanted.
- Monitor rankings and visitors. Use instruments like Google Analytics to observe any adjustments in your visitors and key phrase rankings.
- Solicit consumer suggestions. Collect suggestions from customers concerning the new design and performance.
- Repair any post-launch points. Handle any surprising points or bugs that come up after launch.
- Replace your sitemap. Submit your new sitemap to search engines like google and yahoo.
- Monitor 301 redirects and damaged hyperlinks. Regulate redirect efficiency and repair any damaged hyperlinks.
- Proceed to optimize for Website positioning. Often replace your content material and Website positioning technique based mostly on efficiency knowledge.
- Assess consumer habits. Analyze consumer habits on the brand new web site and regulate UX/UI components as wanted.
- Often replace content material. Maintain your web site contemporary with common content material updates.
- Preserve safety updates. Often replace security measures to guard your web site from threats.
- Consider and regulate based mostly on objectives. Repeatedly consider the positioning’s efficiency in opposition to your set objectives and make changes as essential.
DreamHost Makes Net Design Simple
Our designers can create a stunning web site from SCRATCH to completely match your model and imaginative and prescient — all coded with WordPress so you possibly can handle your content material going ahead.

[ad_2]




