[ad_1]
The right text editor is more than just a tool – it provides an environment for creativity and efficiency. Whether you’re a software developer writing code, a web designer creating aesthetic experiences, or a writer crafting the perfect narrative, the right text editor can provide the tools and features you need to get the job done.
And in 2024, you have a lot of options to choose from. There are text editors that prioritize simplicity and user-friendliness, making them perfect for beginners or those who need a distraction-free environment for writing. Others are powerhouses of functionality, offering extensive customization options, advanced code management features, and integrations that appeal to seasoned developers. With so many options, how do you choose the one that’s right for you?
We’ve compiled a comprehensive and up-to-date list of the best text editors available, plus key features, compatibility details, and other criteria you should consider when choosing a text editor for your needs. After reading this article, you should be able to confidently select a text editor that not only fits your immediate needs but also supports your evolving skill set and projects. Let’s get started.
Text Editor
A text editor is a computer program that enables you to edit and manually write HTML code. Common text editors include Notepad and Dreamweaver. In WordPress, the post edit screen comes with a text editor and a visual editor.
Choosing The Right Text Editor For Your Needs
Focusing on the features that align with your specific needs can help you narrow down the enormous selection of text editors to find the one that suits you best. Whether you’re coding, designing, or writing, the right tool can make all the difference in your productivity and efficiency.
Features For Use Case
No matter what field you come from, the right text editor needs to be compatible with your platform. It should also be user-friendly, especially if you’re a beginner.
What To Look For If You’re A Developer
- Language support and syntax highlighting. Essential for readability and efficiency, syntax highlighting differentiates code elements, making it easier to write and debug. Ensure your editor supports the programming languages you use.
- Integrated Development Environment (IDE) features. Features like code completion, error checking, and integrated debugging can significantly speed up your development process.
- Version control integration. Integration with systems like Git helps track changes and collaborate on projects.
- Customizability and extensibility. The ability to customize the interface and add functionalities through plugins or extensions allows you to tailor the editor to your specific needs.
What To Look For If You’re A Web Designer
- Live preview and editing. Real-time preview features help you to see changes instantly as you code, which is invaluable for web design.
- Support for different web languages. Make sure the editor supports HTML, CSS, JavaScript, and other web development languages you might use in different projects and settings.
- Integration with design tools. Some text editors offer integrations or plugins for design tools, making it easier to incorporate design elements into your web projects.
- Responsive design features. Tools that aid in creating responsive designs can be a significant advantage in the mobile-first era.
What To Look For If You’re A Writer
- Distraction-free writing mode. A clean, minimal interface helps keep focus on writing without unnecessary distractions.
- Document organization. Features like tabs, project views, or document outlines can help you organize your writing projects efficiently.
- Formatting and markdown support. For those who publish online, markdown support is essential for easy formatting.
- Version control and automatic backup. While not as critical as for developers, version control can be useful for tracking revisions and backing up your work.
Compatibility
Make sure the text editor is compatible with the operating system you use, whether that’s Windows, macOS, Linux, or others. It should also be able to handle the file types you work with regularly. This is especially important for developers and web designers who deal with various code files.
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content just like this delivered straight to your inbox.
Online Editors Vs. Offline Editors
Online editors can be accessed from any device with an internet connection, which makes them more flexible. They also may include real-time collaboration features, which can be invaluable for team projects.
Offline editors are installed on your machine, typically offering better performance and reliability.
When deciding between an online or offline editor, consider how your data is stored and managed. This may impact your choice based on the sensitivity of your work.
Free Or Premium
Free editors can be very capable, but premium editors might offer more advanced features or better support. Premium editors often provide a more extensive set of features and integrations. Evaluate if these additional features justify the cost based on your needs. Paid editors may also offer more frequent updates and dedicated support, which can be invaluable for professional or commercial work.
The Top 11 Text Editors
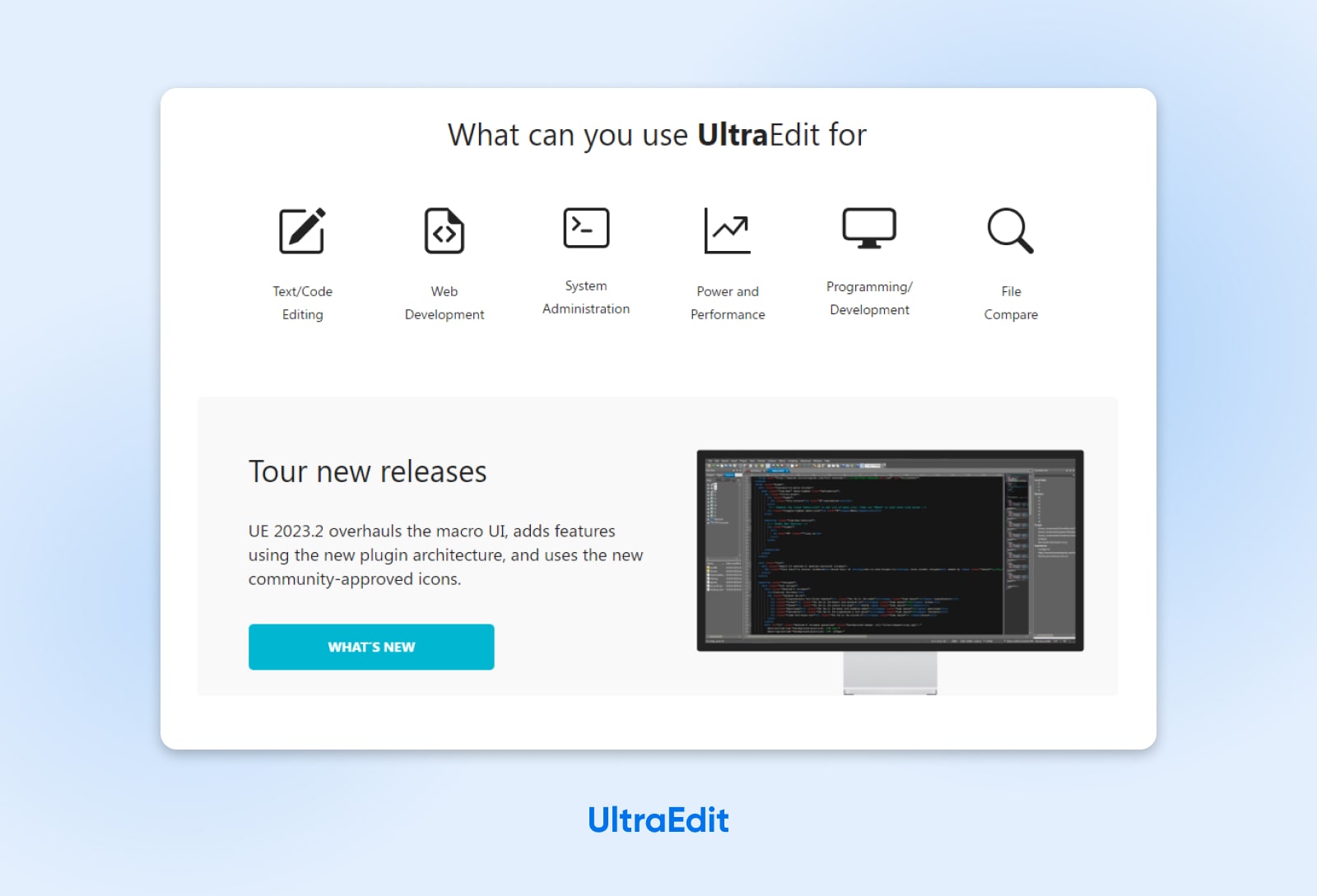
1. UltraEdit

UltraEdit is a versatile and powerful text editor known for handling complex and large files with ease. Initially released in 1994, it has evolved into a tool that caters to a wide range of professional needs, including coding, text manipulation, and file sorting.
Key features:
- Large file handling: Capable of efficiently handling files of any size, a standout feature for handling massive data or log files.
- Customizable interface: Offers a highly customizable interface, including themes, layouts, and toolbars, allowing users to tailor the environment to their preferences.
- Multi-carets and multi-select: Enhances editing efficiency by allowing users to edit in multiple places simultaneously.
- Robust search: Features a powerful search function, including regular expressions, search in files, and more.
- Syntax highlighting and code folding: Supports a wide range of programming languages with syntax highlighting and code folding for easier navigation.
Usability:
UltraEdit has a steeper learning curve compared to more basic text editors, due to its extensive feature set. However, it offers comprehensive documentation and support, making it manageable for beginners who put in the work to learn its many features.
Platform compatibility:
UltraEdit is available on Windows, macOS, and Linux, making it a versatile option for users across different operating systems.
Best suited for:
UltraEdit is best suited for advanced users such as developers, programmers, and data professionals who need a robust and powerful tool for complex editing tasks. Its capability to handle large files also makes it ideal for professionals dealing with large datasets or logs.
2. BBEdit
BBEdit is a professional HTML and text editor for macOS, known for its reliability and performance. Developed by Bare Bones Software, it’s a popular choice among macOS users for web design and development, as well as for general-purpose text editing.
Key features:
- Rich text and HTML editing: Offers powerful tools for text, HTML, and markdown editing, making it ideal for web designers and content creators.
- Grep pattern matching: Utilizes advanced search and replace capabilities, including regular expression (grep) support.
- Code folding and syntax highlighting: Supports a wide array of programming languages and file formats with syntax highlighting and code folding.
- Integrated file management: Features a built-in file browser for easy management of local and remote files.
- Scripting and automation: Supports AppleScript and macOS Unix scripting, allowing for extensive customization and automation.
Usability:
BBEdit is well known for its clean and intuitive interface, making it accessible for beginners while still providing the depth of features required by advanced users. Its well-organized menus and extensive documentation further aid in usability.
Platform compatibility:
BBEdit is exclusively available for macOS, catering specifically to the Apple ecosystem.
Best suited for:
BBEdit is a great choice for macOS users at various proficiency levels. It’s particularly well-suited for web designers and developers due to its rich set of HTML and text editing tools, as well as for writers and content creators looking for a robust markdown and text editor.
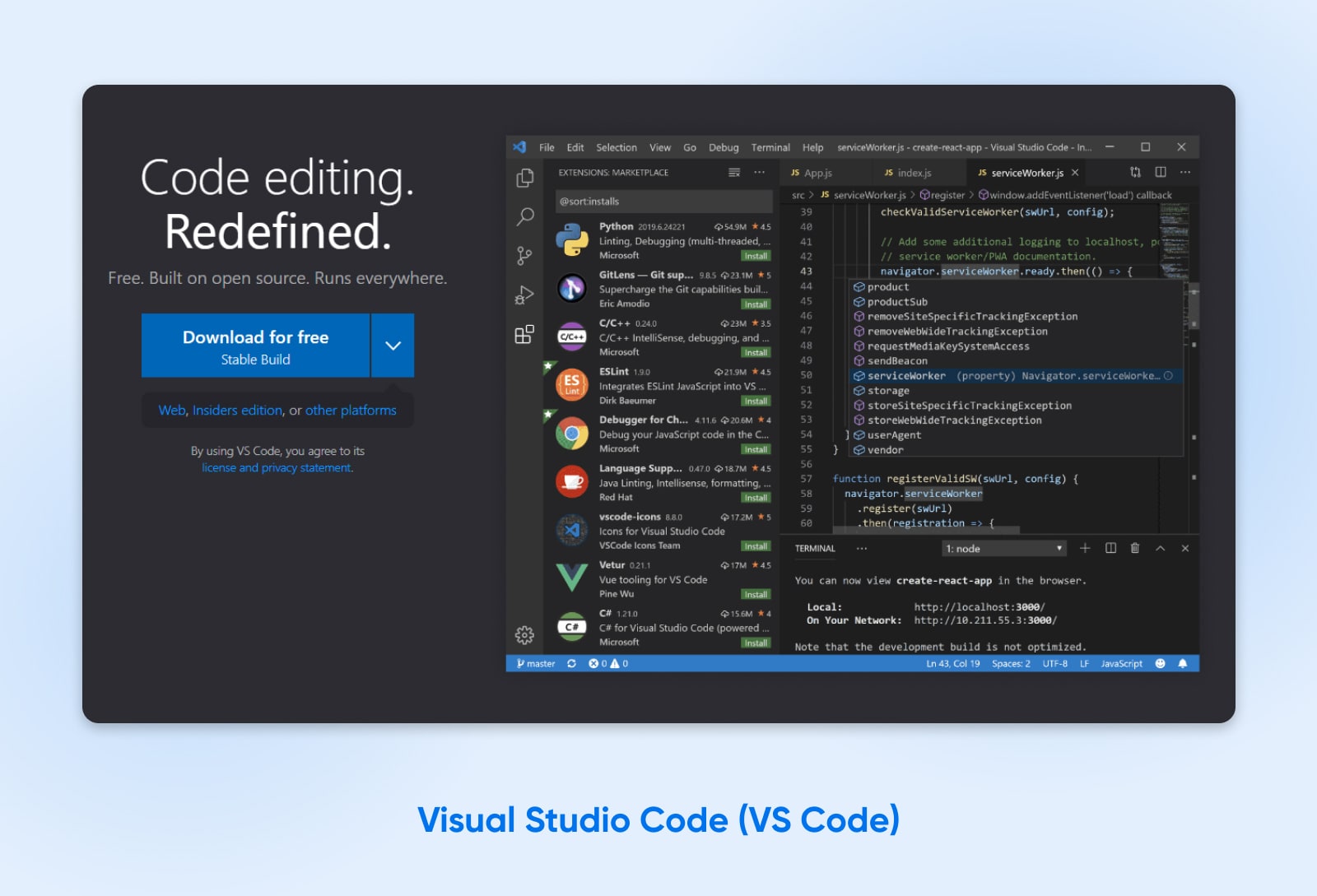
3. Visual Studio Code

Visual Studio Code (VS Code) is a free, open-source text editor developed by Microsoft. It’s highly regarded in the programming community for its versatility, feature-rich environment, and support for many different programming languages.
Key features:
- Extensibility: A vast marketplace of extensions allows users to add new languages, themes, debuggers, and to connect to additional services.
- Smart code completion: Offers context-aware code completion, parameter info, quick info, and member lists, enhancing coding efficiency.
- Integrated Git control: Built-in Git support provides easy access to source control features without leaving the editor.
- Debugging tools: Comes with powerful built-in debugging tools, eliminating the need for a separate debugging tool.
- Customizable workspace: Users can adjust settings and keyboard shortcuts, and install extensions to personalize their workspace.
Usability:
VS Code strikes a balance between functionality and user-friendliness. Its interface is intuitive enough for beginners, while its extensive customization and advanced features cater to the needs of experienced developers.
Platform compatibility:
VS Code is available on Windows, macOS, and Linux.
Best suited for:
Visual Studio Code is an excellent choice for many users, from beginners to advanced developers. Its comprehensive features and support for multiple programming languages make it ideal for software developers, web developers, and data scientists. The availability of extensions also makes it adaptable for almost any programming need or preference.
4. Sublime Text
Sublime Text is a sophisticated text editor known for its speed, ease of use, and powerful features. It’s well-loved by developers for its smooth performance and minimalistic interface, making it ideal for code, markup, and prose. Its blend of simplicity, powerful search capabilities, and extensive customization options have made it a popular choice among software developers, web designers, and writers alike.
Key features:
- Goto anything: This feature allows quick navigation to files, symbols, or lines with simple keystrokes.
- Multiple selections: Users can make multiple changes simultaneously, enhancing editing efficiency.
- Highly customizable: Sublime Text offers various customization options, including key bindings, menus, snippets, macros, and more.
- Package control: An extensive ecosystem of plugins and themes, easily accessible through an integrated package manager.
- Split editing: Supports editing files side-by-side or editing two locations in one file, enhancing the ease of working with multiple files or large codebases.
Usability:
Sublime Text is known for its clean and uncluttered interface — easy for beginners to navigate yet powerful enough for advanced users. It’s designed to be fast and responsive, even with large files.
Platform compatibility:
Sublime Text is available on Windows, macOS, and Linux.
Best suited for:
Sublime Text is a great option for users of all skill levels, but it’s particularly appealing to developers and programmers who value speed and efficiency in their workflow. Its powerful editing features and customizability also make it a strong choice for web designers and content writers who need a versatile and reliable text editor.
5. WebStorm

WebStorm is a powerful and intelligent IDE specifically designed for JavaScript and related technologies. Developed by JetBrains, it offers a comprehensive set of tools for complex client-side development and server-side development with Node.js. WebStorm is known for its advanced coding assistance, intelligent code navigation, and fast error detection, making it a favorite among professional web developers.
Key features:
- Smart code completion: Tailored for JavaScript, it provides context-aware code completion for faster and more accurate coding.
- Powerful navigation and refactoring: Helps easily navigate code and ensures safe refactoring across the entire project.
- Built-in debugging: Simplifies the debugging process by allowing users to debug applications directly within the IDE.
- Testing tools integrations: Supports testing frameworks like Jest, Mocha, and others, making testing more efficient.
- Version control: Offers seamless integration with Git, GitHub, Mercurial, and other VCS.
Usability:
WebStorm is designed with professionals in mind, and while it’s packed with features, it might have a steeper learning curve for beginners. However, its intelligent features and integrations can significantly boost productivity once mastered.
Platform compatibility:
WebStorm is available for Windows, macOS, and Linux.
Best suited for:
WebStorm is best suited for intermediate to advanced web developers who require a robust and intelligent environment for JavaScript development. It’s particularly effective for those working with modern frameworks and libraries like React or Angular. WebStorm’s rich set of features and integrations makes it a powerful tool for full-stack development and large-scale web applications.
6. Notepad++
Notepad++ is a popular, free, open source text and source code editor primarily designed for Windows. It’s known for its simplicity, lightweight nature, and efficiency. Notepad++ supports various programming languages and is praised for its utility for coding, as well as for general text editing tasks. It’s a great choice for those looking for a basic but powerful editor, especially for quick edits or small-scale development projects.
Key features:
- Syntax highlighting and syntax folding: Supports a multitude of programming languages, providing easy readability and organization of code.
- Regular expression search and replace: Offers advanced search and replace capabilities, which are particularly useful for text manipulation and editing.
- Plugin support: While lightweight, it can be extended with plugins to add additional functionalities.
- Tabbed document interface: Allows opening multiple documents simultaneously in a single window for easy navigation and comparison.
Usability:
Notepad++ is well-known for being straightforward and user-friendly. It’s an excellent choice for beginners due to its simplicity and ease of use. The software is also very lightweight, ensuring quick startup and smooth performance, even on older hardware.
Platform compatibility:
Notepad++ is primarily designed for Windows. While it can be run on other operating systems (like macOS and Linux) using compatibility layers, it functions best on Windows.
Best suited for:
Notepad++ is ideal for users who need a simple, effective, and lightweight text editor, particularly software developers and web designers working in a Windows environment. Its ease of use also makes it a good option for beginners and those who need a quick, reliable tool for smaller coding projects or basic text editing tasks.
7. CoffeeCup HTML Editor

CoffeeCup HTML Editor is a specialized tool designed specifically for web design and development. Focused on HTML editing, it offers a mix of visual editing features and hand-coding tools. It’s tailored for users who are looking to create, edit, and manage HTML and CSS files for websites, ranging from beginners to intermediate developers. The editor is known for its user-friendly interface and helpful features that streamline web design processes.
Key features:
- Split-screen preview: Allows users to see the live preview of their HTML and CSS code changes in real-time.
- Comprehensive tag reference: Offers a helpful reference for HTML tags, attributes, and values for quick and easy coding.
- Templates and themes: Comes with a variety of pre-designed templates and themes that can be used as a starting point for web projects.
- Code validation tool: Includes tools to validate HTML and CSS, ensuring that the code adheres to current web standards.
- SEO and analytics tools: Provides features to optimize web pages for search engines and integrate analytics.
Usability:
CoffeeCup HTML Editor is particularly user-friendly for those who are new to web development or prefer a more guided approach. The interface is intuitive, and the inclusion of templates and comprehensive tag references helps beginners get started quickly.
Platform compatibility:
CoffeeCup HTML Editor is primarily designed for Windows. Its focus on this platform allows it to offer a smooth and integrated experience for Windows users.
Best suited for:
This editor is best suited for web designers and developers who are at the beginner to intermediate level, especially those working on HTML and CSS projects. Its range of features and user-friendly approach make it a great tool for those who are learning web development or need a straightforward tool for building and managing websites.
8. TextMate
TextMate is a versatile and powerful text editor designed for macOS. It combines a minimalistic interface with a rich feature set, making it a favorite among developers and writers who use Mac products. TextMate is known for its ability to handle a wide variety of programming languages, along with its unique approach to project management and customization.
Key features:
- Bundles for different languages: TextMate supports multiple languages and workflows through the use of ‘bundles’, which are collections of syntax definitions, commands, and templates.
- Macro recording and playback: Offers the ability to record and playback keystrokes to automate repetitive tasks.
- Clipboard history: Keeps a history of clipboard items, enhancing coding and editing efficiency.
- Project management: Provides a convenient way to manage and navigate large projects with multiple files.
- Regular expression search and replace: Advanced search capabilities make it easier to modify and manage complex documents.
Usability:
TextMate balances functionality with simplicity. Its interface is clean and user-friendly, suitable for beginners, yet it packs a powerful set of features for more advanced users. The learning curve is moderate, and macOS users often find it intuitive.
Platform compatibility:
TextMate is exclusively available for macOS. This focus allows it to integrate tightly with the macOS environment, offering a smooth experience for Mac users.
Best suited for:
TextMate is ideal for macOS users across various proficiency levels, from beginners to advanced users. It’s particularly appealing to software developers, web designers, and writers who appreciate a blend of simplicity and power. Its project management features and extensive language support also make it a good choice for those working on large-scale projects or in diverse programming environments.
9. Espresso

Espresso is a streamlined and powerful web development tool designed specifically for macOS. It focuses on simplifying the process of web design and development, integrating features like live styling, visual layout, and streamlined code editing. Espresso is popular among web designers and developers for its elegant interface and its emphasis on efficiency and real-time feedback.
Key features:
- Live preview: Provides real-time previews of your web projects, along with an X-ray feature for inspecting and adjusting layouts directly in the preview.
- CSS editing tools: Features powerful CSS editing tools, including visual navigation and dynamic styling with live editing.
- Code folding and syntax highlighting: Supports various web languages with features like code folding and syntax highlighting, enhancing readability and organization.
- Snippet management: Allows for the creation, use, and organization of snippets, speeding up the coding process.
- Integrated workflow: Seamlessly integrates file management, FTP/SFTP publishing, and project organization, all within a streamlined interface.
Usability:
Espresso is known for its user-friendly interface, making it a good choice for beginners and professionals alike. The tool is designed to be intuitive, allowing users to quickly adapt and enhance their web development workflow.
Platform compatibility:
Espresso is exclusively available for macOS.
Best suited for:
Espresso is ideal for web designers and developers using macOS who are looking for a tool that combines coding efficiency with visual design capabilities. Its focus on live editing and streamlined workflow makes it appealing to those involved in front-end web development and design, especially those working with HTML, CSS, and JavaScript.
10. Bluefish
Bluefish is a powerful editor targeted toward programmers and web developers, offering a lightweight, fast, and versatile editing environment. It supports various programming and markup languages but is primarily known for its robust tools in web development. Bluefish combines ease of use for beginners with powerful features for advanced users, making it a well-rounded choice for editing dynamic and interactive websites.
Key features:
- Multi-language support: Offers robust support for HTML, XHTML, CSS, XML, PHP, C, Java, JavaScript, SQL, and many more.
- Code navigation and auto-completion: Facilitates code navigation and includes auto-completion for tags, variables, and custom code snippets.
- Advanced search and replace: Comes with powerful search and replace tools, including support for regular expressions.
- Project management features: Helps organize and manage large projects.
Usability:
While Bluefish is packed with features, it still has a user-friendly interface. Its design and functionalities are accessible for beginners, and it provides the depth required by more experienced users.
Platform compatibility:
Bluefish is highly versatile in terms of platform compatibility. It’s available for Linux, Windows, macOS, Solaris, and FreeBSD.
Best suited for:
Bluefish is a versatile and powerful choice for web developers and programmers, especially those who work across various programming languages and frameworks. Its balance of advanced features and ease of use makes it suitable for both beginners and experienced users. The software is particularly suited for those working on complex web projects or large codebases.
11. Vim

Vim, short for Vi Improved, is a configurable text editor built to make text editing as efficient as possible. It is an advanced version of the Unix editor Vi, known for its power, flexibility, and efficiency. Vim is a command-line editor and is considered one of the most complex yet powerful text editors used in programming and other text editing tasks. It’s particularly favored in the Linux world, but has a dedicated user base across various platforms.
Key features:
- Modal editing: Vim operates in different modes, primarily the insert mode (for entering text) and the command mode (for executing commands).
- Extensive customization: Users can customize Vim extensively with scripts, making it highly adaptable to individual needs.
- Powerful search and replace: Features advanced pattern matching and search and replace capabilities.
- Vast plugin ecosystem: The Vim community has created many plugins for extending its functionality.
- Keyboard-centric operation: Designed for use without a mouse, enhancing speed and efficiency.
Usability:
Vim has a steep learning curve, especially for users not familiar with command-line interfaces. It is almost entirely keyboard-driven, which can be challenging to master but offers unparalleled efficiency once learned.
Platform compatibility:
Vim is available on multiple platforms, including Unix, Linux, Windows, and macOS.
Best suited for:
Vim is best suited for advanced users, particularly developers and programmers who are comfortable with command-line environments and need a highly efficient and customizable editing tool. Its robustness and efficiency make it a favorite for tasks that require extensive text manipulation and coding, especially in Unix-like environments.
Text Editor FAQs
What are the best simple text editors?
For simple text editing, Notepad++ (Windows) and BBEdit (macOS) are excellent choices. They offer user-friendly interfaces with essential features like syntax highlighting and search and replace functions. These editors are ideal for straightforward text manipulation without the complexity of more advanced tools.
What are the best text editors for writing?
For writing, especially those focused on coding or technical documentation, Visual Studio Code and Sublime Text are top choices. They provide clean interfaces, distraction-free modes, and extensive customization options, making them good picks for a variety of writing tasks, including technical writing and scripting.
What are the best text editors for note-taking?
For note-taking, especially in contexts like coding or technical documentation, Sublime Text and Notepad++ are excellent choices. Sublime Text’s distraction-free mode and project management capabilities make it great for organizing and editing notes efficiently. Notepad++, with its straightforward interface and customizable features, is well-suited for quick and efficient note-taking, particularly on Windows systems.
Create a Website for All
With automatic updates and strong security defenses, DreamPress takes server management off your hands so you can focus on what really matters: creating a site that can be enjoyed by every user.

[ad_2]