[ad_1]
Do you need a simple solution to improve your website’s user experience and have complete control over your content?
Hold onto your butts because we’ve got an absolute game-changer for you! The Block Visibility plugin is your ticket to effortless customization.
Gone are the days when you depended on multiple plugins to tweak those pesky visibility settings.
Block Visibility simplifies your life and empowers you with total control over your WordPress site.
In this article, we’re diving headfirst into this powerful little plugin. From its user-friendly interface to unparalleled control features, you’ll discover how it can transform your content creation experience.
By the end, you’ll be ready to jazz up your posts and time your content like a pro! So, let’s journey together and unlock your website’s true potential.
What Is Block Visibility?
Block Visibility is a WordPress plugin that improves the functionality of the block editor (Gutenberg). This plugin gives users more visibility and control over their content. It encompasses various elements provided by WordPress and third-party additions, extends to block-based widgets, and even works with the Full Site Editor.
Gutenberg
Gutenberg is the name for the Block Editor project in WordPress. A lot of WordPress developers and enthusiasts use the terms Gutenberg Editor and Block Editor interchangeably.
One notable aspect of Block Visibility is its ability to manage native (within WordPress) and third-party blocks. Examples of third-party blocks are embedded widgets, adverts, or analytics tools offered by third-party vendors or platforms.
With Block Visibility, you can manage content display through control conditions. These conditions encompass factors such as user roles, login status, device kinds, referrer URLs, geographical zones, and more.
The role control conditions enable personalized messaging and the display of conditional blocks for certain audiences. Website owners can also schedule blocks to appear or disappear at intervals.
Key Features Of Block Visibility
Let’s explore some of the key features that make block visibility such a powerful tool for WordPress administrators and developers.
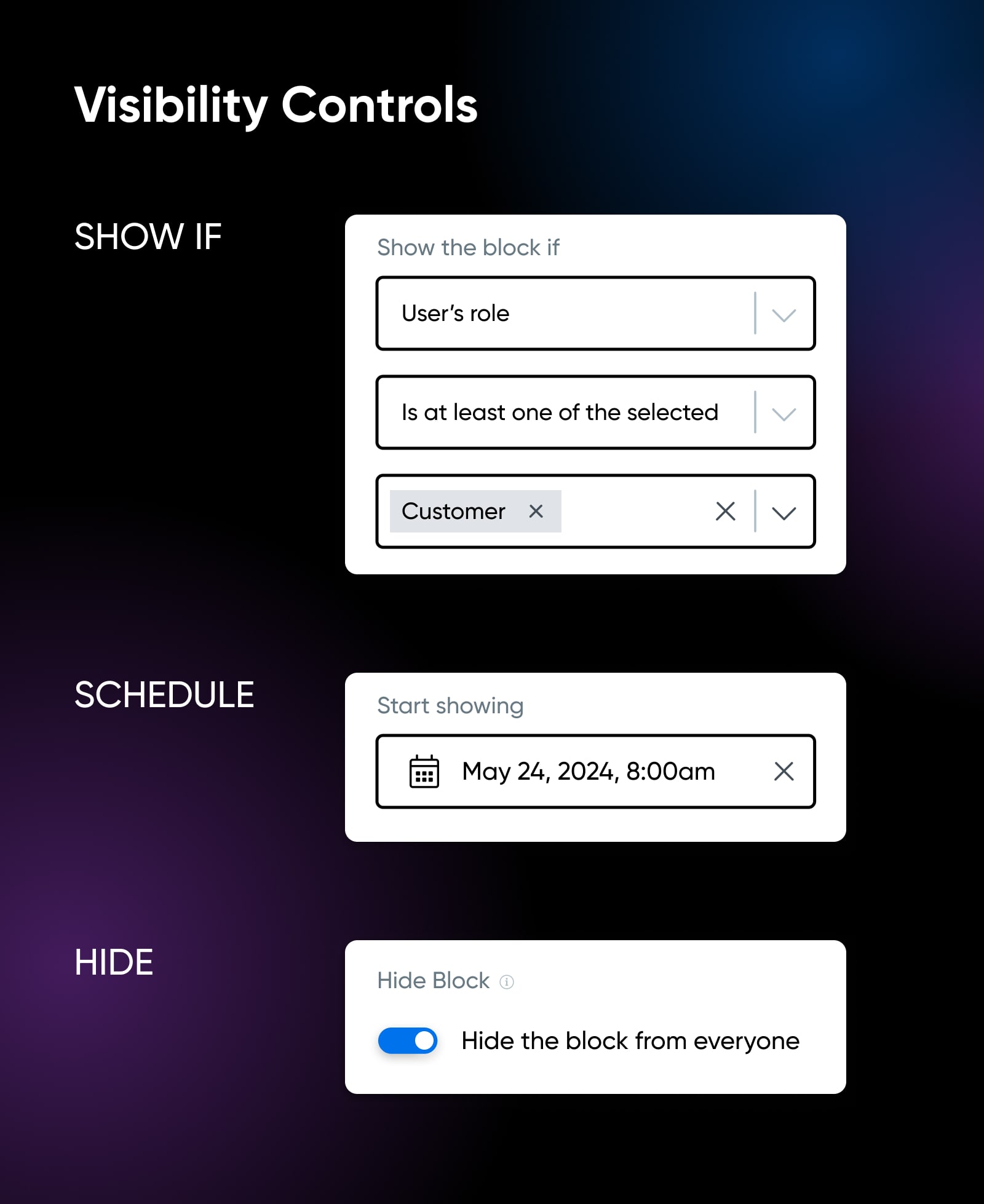
Visibility Controls

Visibility controls are robust features that enable you to regulate the visibility of content blocks on their sites. Here is a closer look at what visibility control entails:
Display Blocks Based On Certain User Roles
This feature enables customization of content visibility on a webpage depending on users’ assigned roles, such as administrator, subscriber, customer, or member.
For instance, administrators would have access to backend controls and settings, while subscribers would see exclusive content related to their subscriptions. On the other hand, customers might view product-related information, and members would access content tailored to their membership.
Use Post And User Metadata To Specify Visibility Conditions
This feature allows you to set conditions based on post and user metadata. Metadata is additional information associated with posts (such as articles or pages) and users on your website. It could include custom fields that offer more detailed information about the content or users.
Metadata
Metadata refers to ‘data about other data.’ It is information within files that explains what type of file you’re dealing with. Common examples of metadata include file size, modification dates, who created the file, and more.
For example, you could choose to display a promotional block only on posts tagged as “technology” or “fashion.” This will ensure that the promotion reaches the most relevant audience.
Display Blocks Based On A Visitor’s Referral Source
When someone visits your website, they may come via a link from another site. So, you can manage what they see on your website based on the domain or URL the visitor clicked to get there.
For example, if a visitor gets to your online bookstore through a link shared on a book review website, you could display a personalized recommendation block showcasing books similar to those reviewed on the referring site.
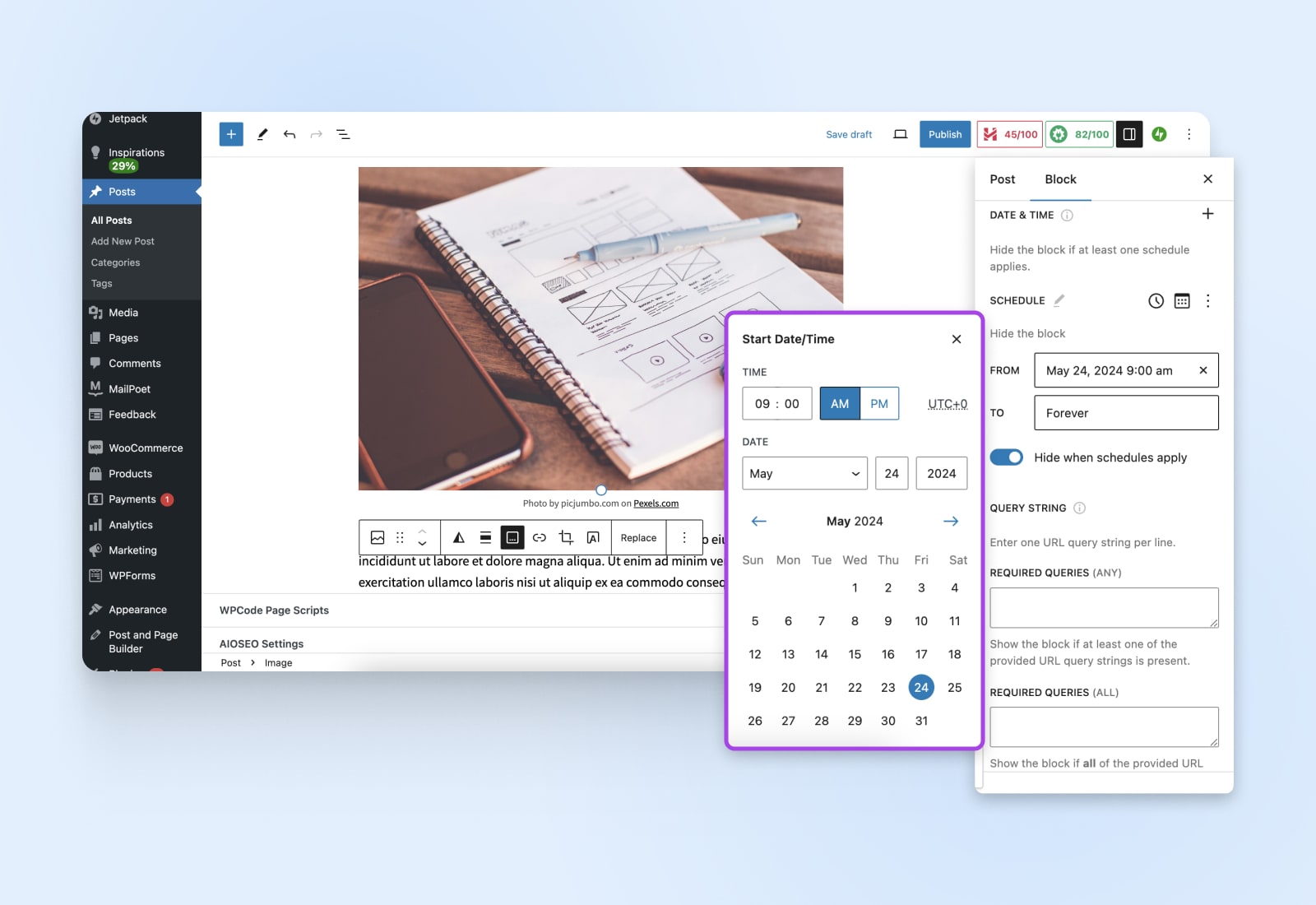
Schedule When Content Should Be Visible
You can set start and end dates/times for seasonal content visibility. This will enable you to control when certain blocks appear on your website. For instance, you can schedule a block advertising winter ski packages to appear from November to March and switch to promoting summer activities during other months.
Show Or Hide Dynamic Blocks Based On URL Query Strings
Here, you can choose to display or hide blocks based on URL query parameters. URL parameters are employed to track the effectiveness of marketing campaigns.
For instance, if a visitor clicks on a campaign link promoting a summer sale, you can configure dynamic blocks to display relevant products based on the parameters within the URL. This approach differs from displaying blocks based on referral sources, as it allows for more precise customization tied to specific campaign details within the URL.
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content just like this delivered straight to your inbox.
Hide Blocks From All Users
You can hide certain blocks completely from being displayed to any website visitor. This means that nobody will be able to see the content you’ve hidden.
For example, if you’re redesigning your website’s homepage, you can hide sections undergoing updates until the changes are complete, preventing visitors from seeing incomplete content. Additionally, you could use this feature to hide internal documents or sensitive information not intended for public view.
Block Visibility Using HTML Cookies
HTML cookies contain information about the user’s browsing history, preferences, and other relevant data. You can manage blocks on your website based on the presence or absence of some cookies in the user’s browser.
For instance, if a user has previously visited a section of your site, you can use a cookie to remember their preference and show relevant content when they return.
Default Visibility Controls
Default visibility controls ensure consistent display messaging across your website. This feature is a convenient way to establish a baseline visibility configuration for your content blocks.
For example, you can set a default visibility rule to always display a site-wide promotional banner, guaranteeing that visitors see the offer regardless of the page they navigate.
Integration With Third-Party Plugins

Block Visibility integrates with common third-party plugins. These simple plugins offer excellent compatibility:
WooCommerce
The WooCommerce integration with block visibility lets you control content display based on key e-commerce parameters like order status and purchase history.
WooCommerce
WooCommerce is a WordPress plugin designed for e-commerce needs. This tool can enable website owners to start selling products in a flexible, customizable online store.
For instance, you can block the content of specific products or categories. Also, you can customize content visibility based on control conditions, i.e., a user’s cart. Doing this will tailor the user experience, promote relevant products, and optimize conversions on your WooCommerce website.
Advanced Custom Fields (ACF)
Advanced Custom Fields is a popular WordPress plugin that allows users to add custom fields to their WordPress websites. Adding ACF with block visibility enhances your flexibility options as a content creator or developer.
Also, you can create custom fields and assign them to other content categories like posts, pages, and custom post types.
Easy Digital Downloads
Easy Digital Downloads (EDD) is a common WordPress e-commerce plugin that allows the sales of digital products. EDD integration enhances your online store by allowing you to display conditional content based on EDD-specific rules.
This makes it easier to target the right audience based on many factors like digital products sold, customer’s shopping cart, purchase history, and current orders.
WP Fusion
WP Fusion is a plugin that connects WordPress websites with Customer Relationship Management (CRM) platforms like Salesforce, HubSpot, or Keap. It enables seamless synchronization of user information, e-commerce data, content engagement metrics, and segmentation tags between WordPress and CRM platforms.
WP Fusion allows you to customize the visibility of content blocks based on user data stored in the CRM.
Other Features
Contextual Color Indicator
Incorporating visual cues into the user interface, symbols, or markers efficiently convey visibility settings for specific blocks.
Let’s say you use a green indicator for publicly visible blocks and a red indicator for those restricted to certain user roles. Additionally, you can customize the contextual indicator color to enhance theme compatibility.
Visibility Presets
Visibility presets allow you to apply the same settings to multiple blocks at once. For instance, if you have a website with a homepage, header, sidebar, and footer, you may want to display messaging to logged-in members.
Instead of going to each section one by one and setting rules, you can create a preset. Call it “Members Only” and apply it to all relevant blocks at once. This saves a lot of time, especially if you have many sections to manage.
Configurable Breakpoints
Configurable breakpoints allow you to optimize screen size controls. It ensures that content visibility rules adapt well across all devices (phones, tablets, and computers) and screen sizes.
So, if you have a big image on your website that looks good on a computer but too big on a phone, you can set a breakpoint to hide that image on smaller screens. This way, people will see the content clearly regardless of their device.
How To Use Block Visibility
Before we dig into how to use block visibility, there are a couple of options to keep in mind. Thankfully, they’re quite minimal.
First, you’ll need a WordPress site with the WordPress Site Editor.
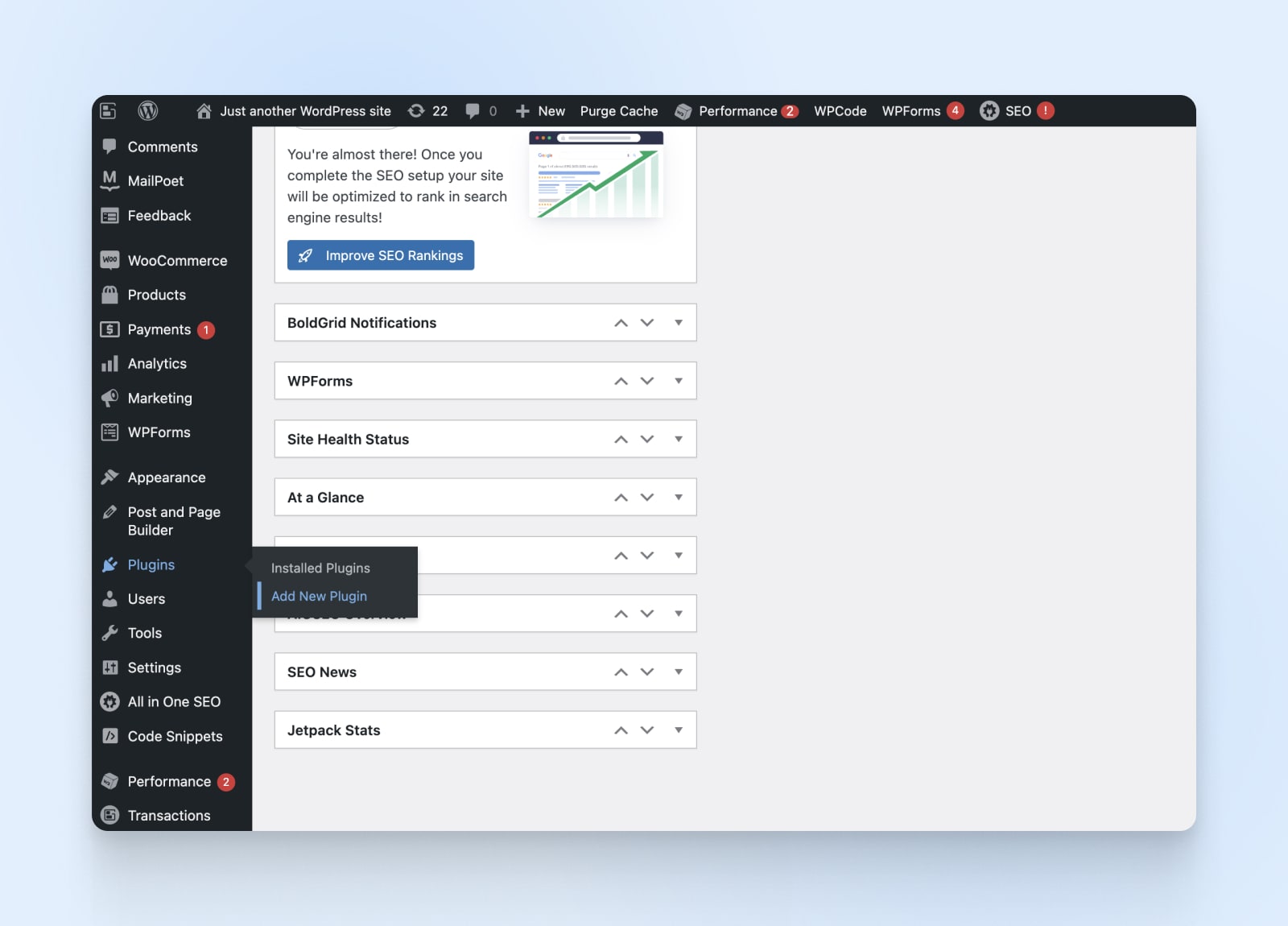
Step 1: Go to the toolbar menu and select Plugins.

Step 2: Click “Add New Plugin.”
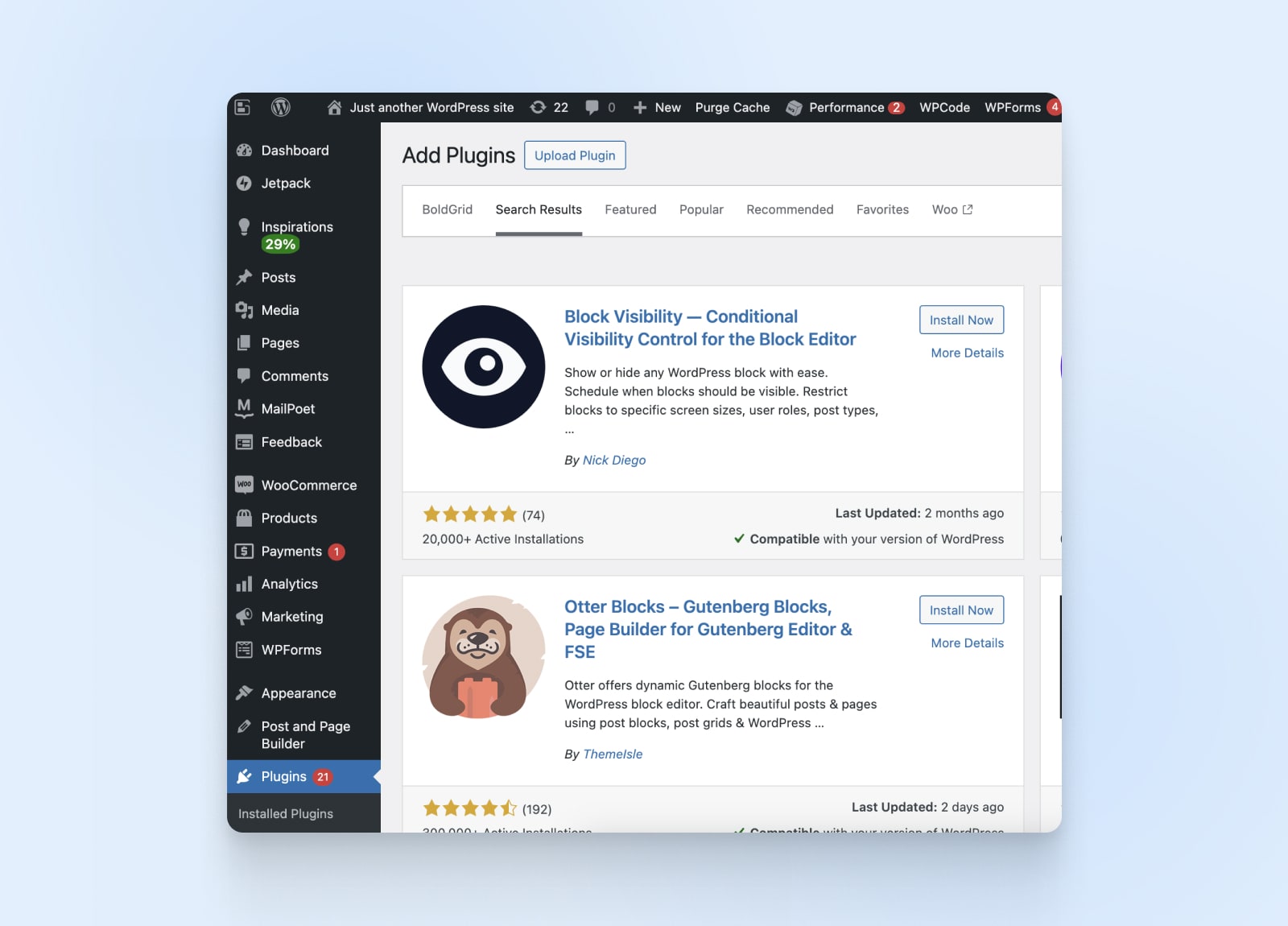
Step 3: Search for “Block Visibility” in the keyword box at the top right.
Step 4: Then select the Block Visibility — Conditional Visibility Control for the Block Editor by Nick Diego

Step 5: Click the “Install Now” button.
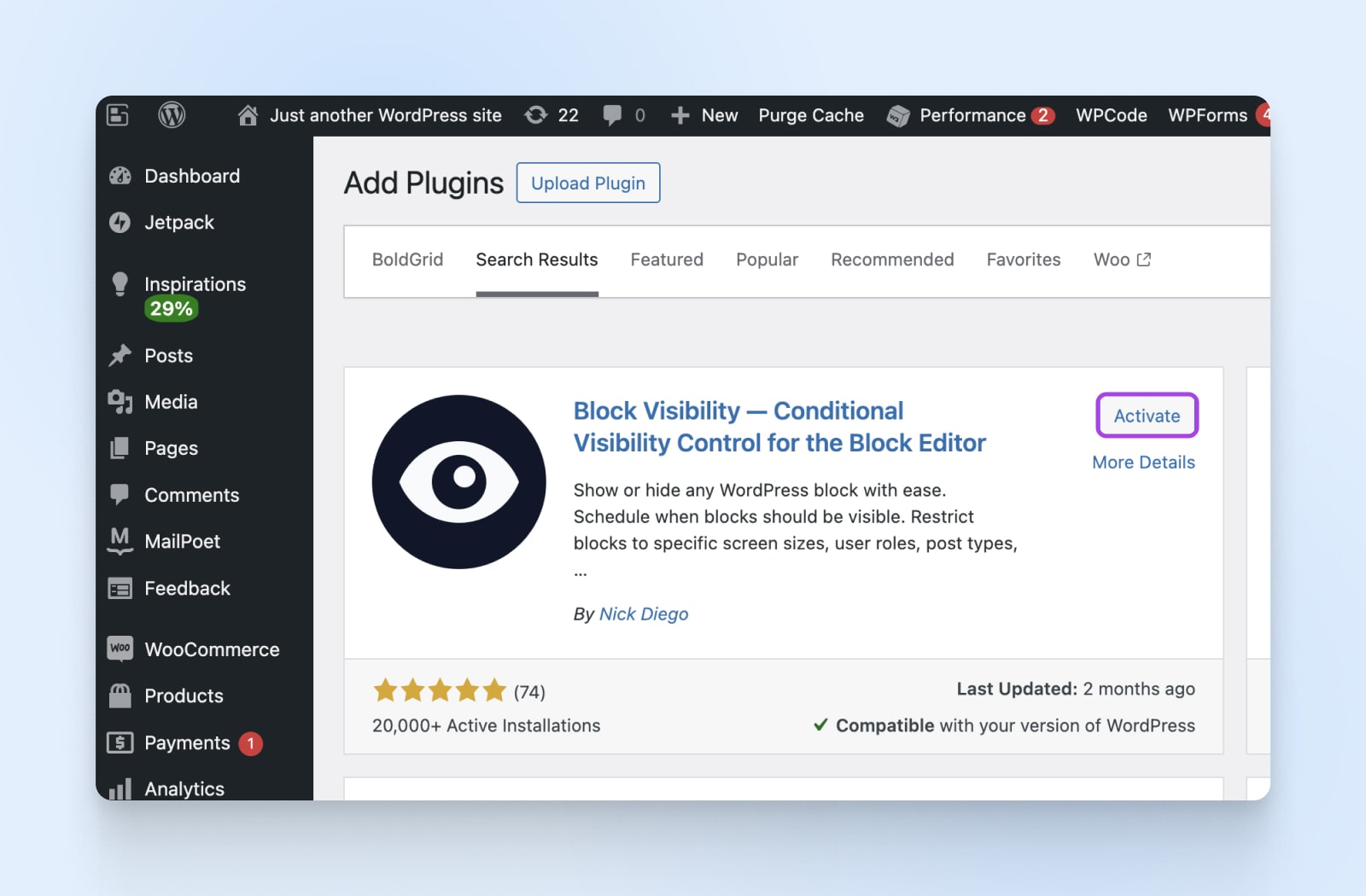
Step 6: Once the installation is complete, click the Activate button to enable the plugin on your WordPress site.
There you have it!

How To Use Block Visibility In A Post
Without further ado, follow the simple steps below to use block visibility in a post.
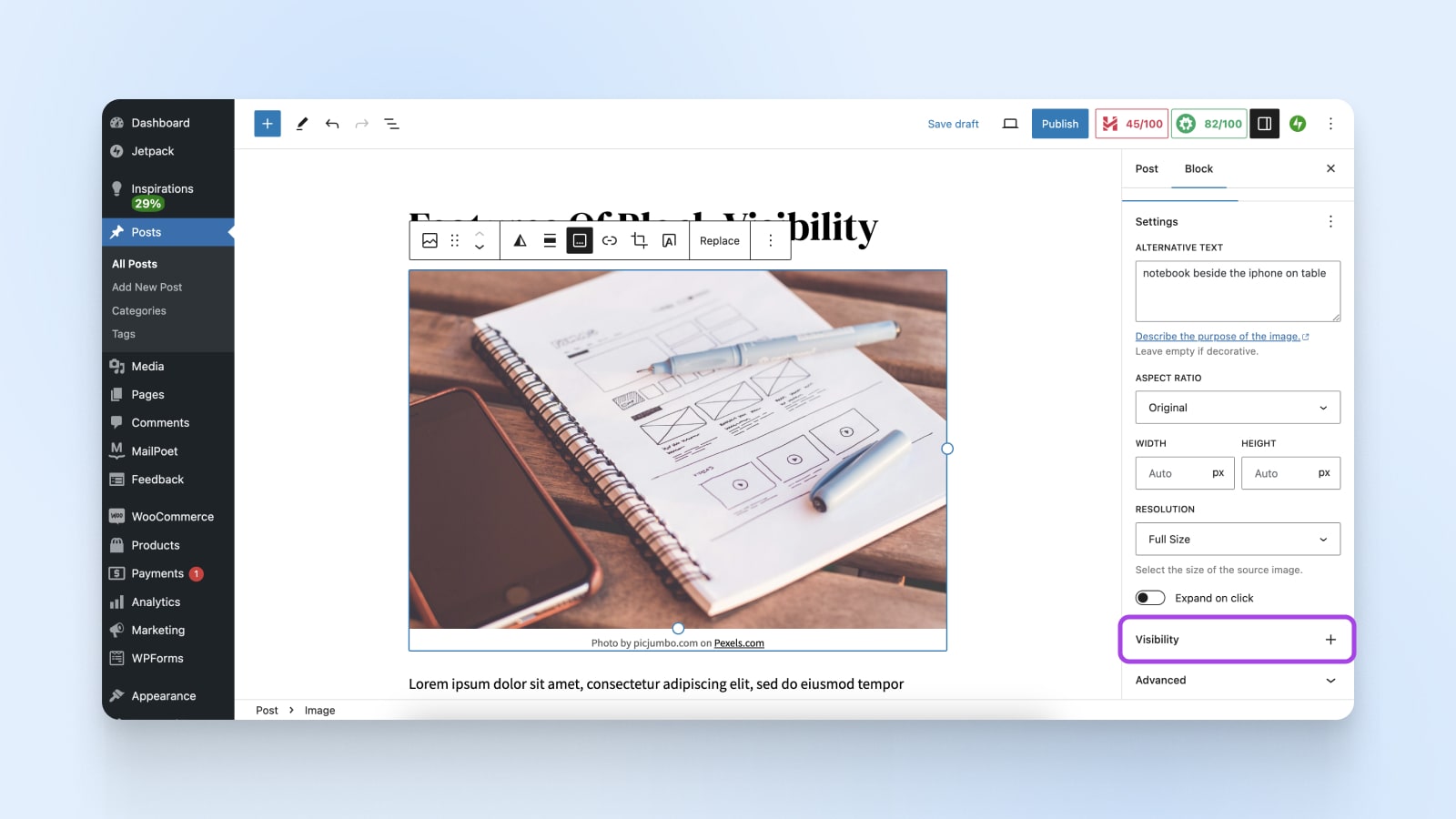
Step 1: Create a post and click on a block.
Step 2: Scroll down to the block settings on the right, then choose Visibility.

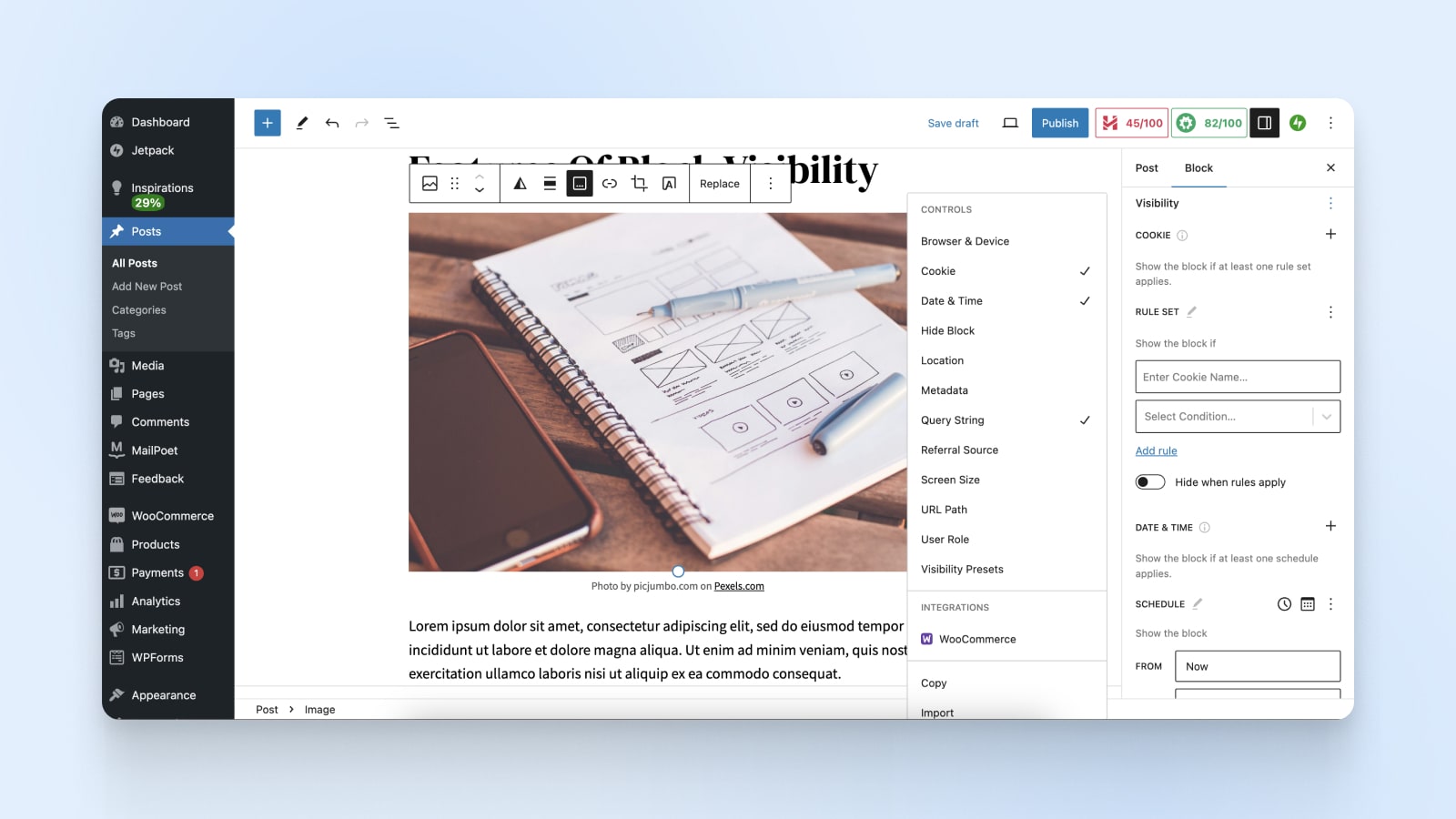
Step 3: You’ll see “Visibility Controls” under the block settings (for some blocks).

Step 4: Click a certain condition and set a rule.
Step 5: Choose an option to manage your block’s visibility on the current post. For instance, schedule the block with a date.

Step 6: Once you’re done, do not forget to click on Save Draft, Update, or Publish. Do this so you won’t lose your draft.
Bravo! You now understand how to use WordPress’ Block Visibility plugin.
Benefits Of Block Visibility
Block visibility offers several key benefits to empower you to adapt and respond swiftly to changing market dynamics. Let’s take a look at them.
- Targeted content: When you set conditional visibility controls, you’ll be able to decide what a visitor sees and when content shows up. This implies that you can give people personalized content that’s most relevant to them.
- Ease of use: Block Visibility offers an intuitive interface that requires no coding expertise. You can easily control when and where blocks appear on your website without understanding complex code or technical details.
- Adapts to user behavior: Block visibility can be configured to adapt to user behavior or preferences. As such, you can offer content based on a previous or current user’s interaction or demography.
- Improved user experience: Using scheduling controls to provide relevant content at the right time can enhance the user experience. This can lead to higher engagement, longer time spent on the site, and customer satisfaction.
- Optimized page layout: It allows you to manage web page layout by controlling the placement and timing of different content elements using time controls. This will help prevent clutter and ensure that users don’t get overwhelmed with too much information.
FAQs
Who should use block visibility?
Block Visibility is suitable for anyone who wants more control over the visibility of content blocks on their WordPress website. It is ideal for website owners, marketers, bloggers, and developers.
Do conditional visibility controls work with any block?
Yes, conditional visibility controls work with any block on your WordPress website, whether it’s a native WordPress block or a block-based widget. You can apply conditional visibility controls to manage when and where blocks appear on your site.
However, some specialized blocks, like child blocks, are not included by default. An example of this is the individual Column block within the larger Columns block.
What is full control mode?
Full control mode gives you extensive control over the visibility of content blocks on the WordPress site. You can access advanced content visibility control for full site editing in this mode. You’ll be able to manage third-party blocks and block-based widgets.
Ready To Customize Your WordPress Website?
When implemented correctly, hiding certain blocks on your WordPress site can improve your visitors’ user experience. The Block Visibility plugin can allow you to create time-sensitive offers and persuade your audience to subscribe to unique content.
Integrating your WordPress site with DreamHost ensures continuous customization, reliability, and responsiveness. Explore our WordPress Hosting plans today and take your website to the next level.
WordPress + DreamHost
Our automatic updates and strong security defenses take server management off your hands so you can focus on creating a great website.

[ad_2]